![Halftone [ComicStyle]](/jp/images/stories/products/comicstyle/hft_title.png)
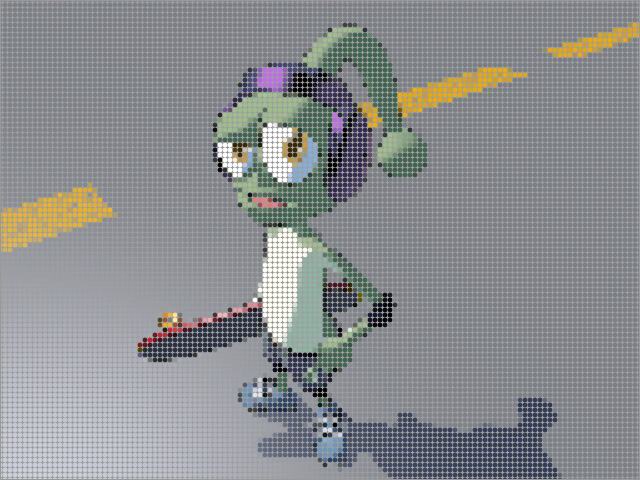
Halftone is a new concept plugin that generates halftones by arranging basic shapes called "dots" and applying original "effectors" to them.
It can of course be used in the same way as conventional halftones, but "effectors" open up a new world of expressive power to enhance your creativity.

Main Features of Halftone
- Freely control dots with original effectors. (Up to three effectors are supported.)
- Reproduce various pointillism patterns using custom maps.
- Random parameters are ideal for motion graphics.
- The range of expressions that can be created is infinite. Create new images with your sensibility.
- Extract colors from custom maps and reflect them in the dot colors. ver 1.5
Main Functionality
Sample Videos
Halftone Concept Video
A sample using Halftone as the main focus. The fireball graphics use PathStroke, and the explosion graphics use FocusLines as custom maps.
ComicStyle Concept Video
A sample using the whole ComicStyle product. The effects are used in the following order: SpeedLines, FocusLines, Halftone, PathStroke.
Basic Dot Animation
A sample created using only the basic parameters for setting dots. You can create effective animations even with just the basic dot settings.
Applying Effectors version 1.5
An example applying effectors. The effectors affect the sizes, colors, rotations, and aspect ratios of the basic dots.
Pointillistic Expression
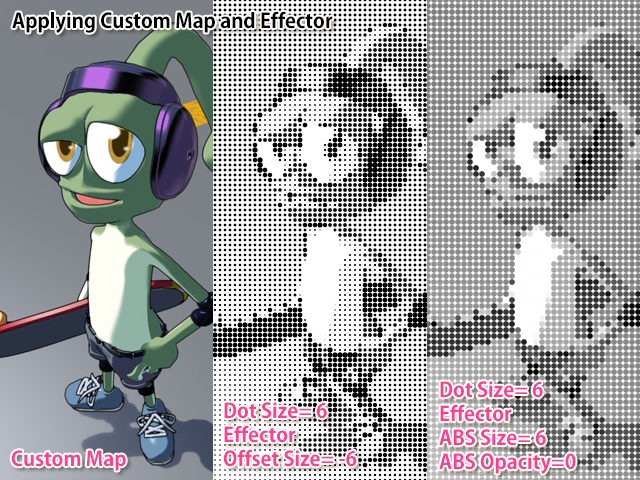
A sample of pointillistic expression using custom maps. You can create pointillistic images by loading your favorite materials as custom maps. By adjusting the dot shapes and effector settings, you can achieve various effects such as halftone dots and pixel art. Also, in version 1.5, you can now apply the colors in the custom map to the dots.
Neon version 1.5
A sample with a neon sign look. Overlapping dots of different sizes create a blocky feel.
Presets Gallery
Preset files can be downloaded from the Downloads page.

HFT_Mosaic.ffx
Mosaic-style preset that randomly changes the hue, saturation, and brightness of lined up square dots.

HFT_WaterDrop.ffx
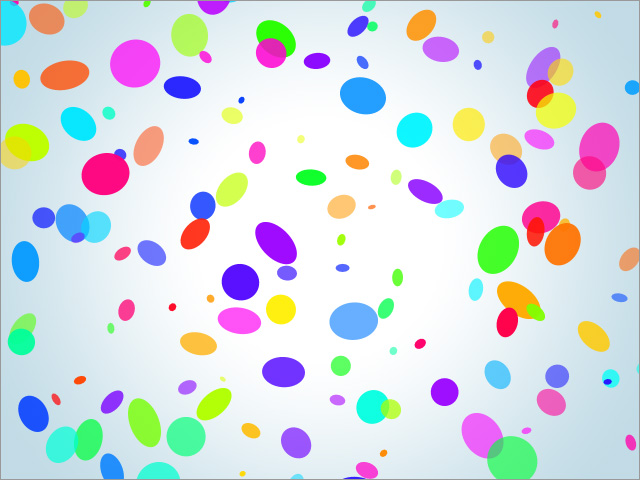
Random animation preset of an orthodox polka dot pattern. Various expressions are possible by changing the dot shapes.

HFT_ParticleDot.ffx
Applied version of the polka dot pattern preset that expresses a pseudo 3D space by also randomly changing dot opacity, aspect ratio, etc.

HFT_Slashtone.ffx
Preset that draws diagonal lines across the entire screen by arranging dots.

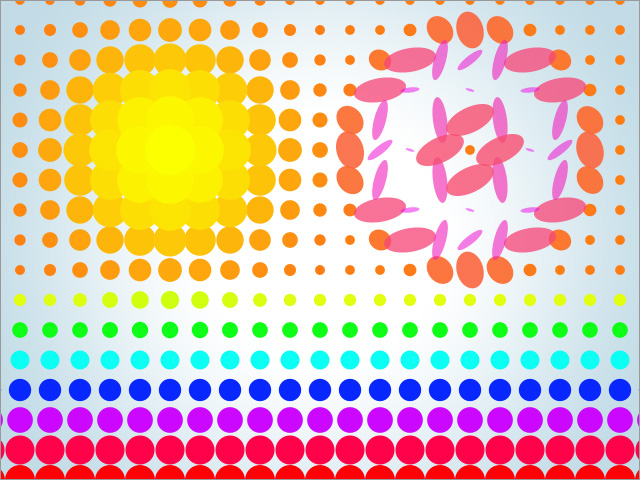
HFT_RainbowEffects.ffx
Preset with dots lined up in stripes using effector functionality. Colors are changed automatically by expressions.

HFT_RingRainbowEffects.ffx
Preset with dots lined up in rings using effector functionality. Colors are changed automatically by expressions.

HFT_Template01_ UseCustomMap01.ffx
Standard template preset drawing dots according to the reference material using a custom map.

HFT_Template02_ UseCustomMap02.ffx
Template preset drawing in a pixel art style using a custom map.

HFT_Template03_ UseCustomMap03.ffx
Template preset drawing the reference material in diagonal lines by combining the Slashtone preset and a custom map.
*When using a template that uses a custom map, set the layer to be used as the Custom Map Layer of Effector 1.