![Halftone [ComicStyle]](/jp/images/stories/products/comicstyle/hft_title.png)
Halftone(ハーフトーン)は、ドットと呼ぶ基本形状を並べ、それらに独自の「エフェクター」を掛けてハーフトーンを生成するという新しい発想のプラグインです。
従来のハーフトーンの様な使い方はもちろん、「エフェクター」によって広がる表現力の世界はあなたの創作意欲を高めます。

Halftone の特長
- 独自のエフェクターで自由自在にドットをコントロール。(エフェクターは3つまで対応)
- カスタムマップを使って様々なパターンの点描を再現。
- ランダムパラメータは、モーショングラフィックスに最適。
- 創り出せる表現は無限大。あなたの感性で新しい映像を生み出してください。
- カスタムマップの色を抽出してドット色に反映。ver 1.5
主な機能
サンプルムービー
Halftoneイメージムービー
Halftoneを中心に使用したサンプルです。火の玉のようなグラフィックはPathStroke、爆発のようなグラフィックはFocusLinesをカスタムマップとして使用しています。
ComicStyleイメージムービー
ComicStyle全製品を使用したサンプルです。SpeedLines、FocusLines、Halftone、PathStrokeの順番でエフェクトが使用されています。
基本ドットのアニメーション
基本のドットを設定するパラメータのみで作ったサンプルです。基本ドットの設定だけでも効果的なアニメーションを作ることができます。
エフェクターの適用 ver 1.5
エフェクターを適用した例です。エフェクターによって基本ドットのサイズ、カラー、回転、縦横比に効果を与えています。
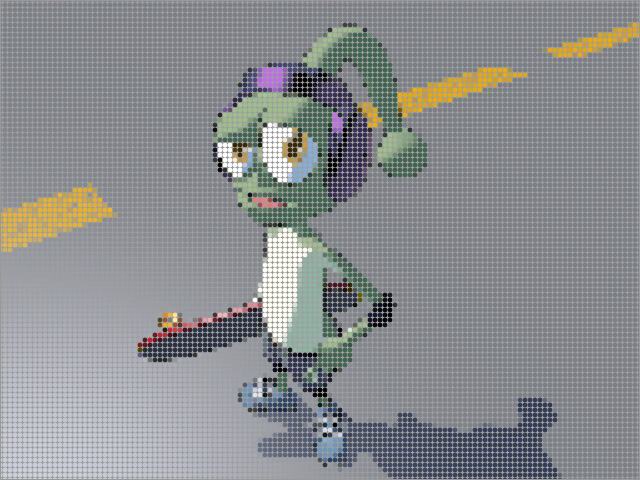
点描風の表現
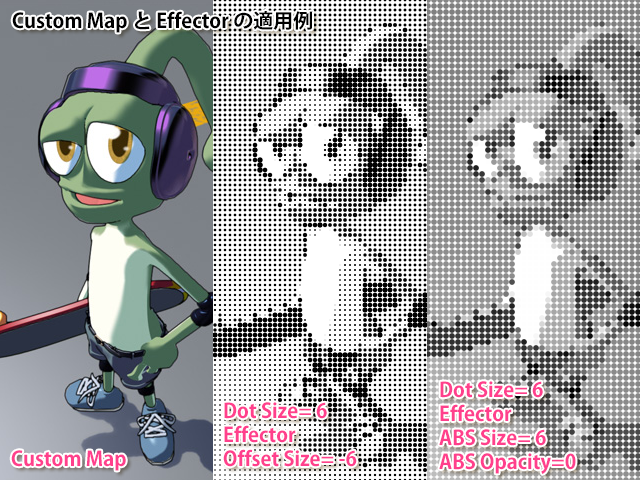
カスタムマップを用いた、点描風の表現のサンプルです。好みの素材をカスタムマップとして読み込み、点描風の絵を作り出すことができます。ドットの形状やエフェクターの設定によって網点やドット絵のような様々な効果を得ることができます。またバージョン1.5ではカスタムマップの色をドットに適用することができるようになりました。
ネオン ver 1.5
ネオンサインのような表現のサンプルです。異なるサイズのドットを重ねてブロック感を出しています。
プリセットギャラリー
プリセットファイルはダウンロードページからダウンロードしてください。

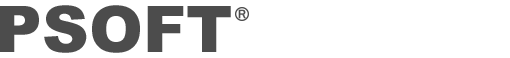
HFT_Mosaic.ffx
敷詰められた四角形のドットの「色相」「彩度」「明度」をランダムに変化させたモザイク調のプリセットです

HFT_WaterDrop.ffx
オーソドックスな水玉模様のランダムアニメーションプリセットです。ドット形状を変えることで様々な表現が可能です。

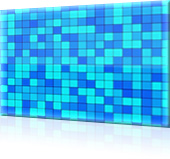
HFT_ParticleDot.ffx
水玉模様の応用版でドットの「不透明度」や「縦横比」等もランダムに変化させることで擬似的に3D空間を表現するプリセットです

HFT_Slashtone.ffx
ドットの羅列によって画面全体に斜線を描けるプリセットです。

HFT_RainbowEffects.ffx
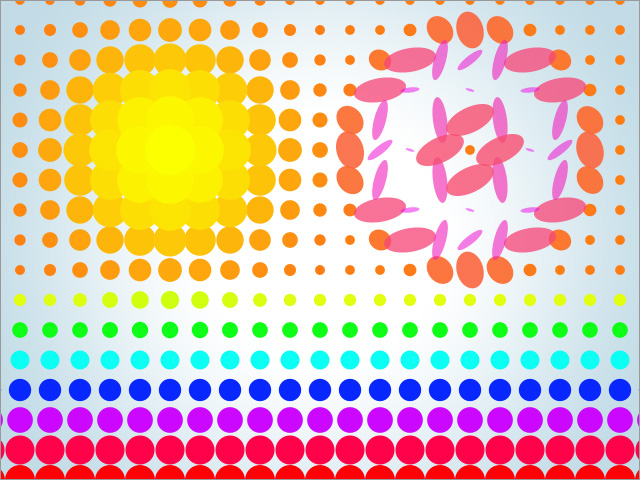
エフェクター機能によって帯状にドットが敷詰められているプリセットです。エクスプレッションによって自動的にカラーが変化していきます。

HFT_RingRainbowEffects.ffx
エフェクター機能によってリング状にドットが敷詰められているプリセットです。エクスプレッションによって自動的にカラーが変化していきます。

HFT_Template01_ UseCustomMap01.ffx
カスタムマップによって参照先の素材に合わせてドットが描画される機能の標準的なテンプレートプリセットです。

HFT_Template02_ UseCustomMap02.ffx
カスタムマップによってドット絵調に描くことができるテンプレートプリセットです。

HFT_Template03_ UseCustomMap03.ffx
Slashtoneとカスタムマップの組み合わせによって参照先の素材を斜線状に描くことができるテンプレートプリセットです。
※カスタムマップを使ったテンプレートを使用する場合は、Effector 1のCustom Map Layerで使用するレイヤを設定して下さい。