この記事ではPencil+ マテリアルのグラデーションバーを使用した質感の設定方法や、マップを使用したマテリアルの設定方法を解説します。
1 Pencil+ マテリアルで質感を設定する
Pencil+ マテリアルのパラメータを変更してセル画調の質感設定を行います。
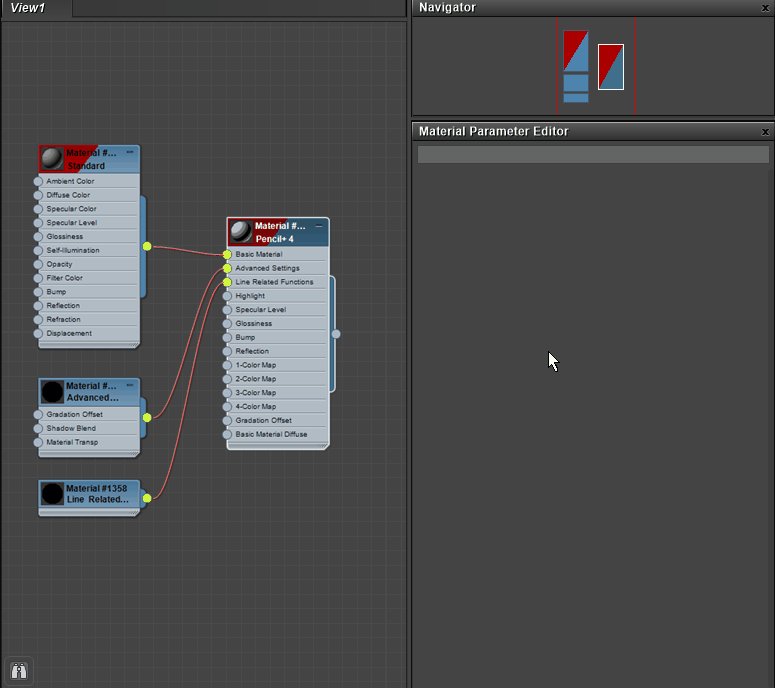
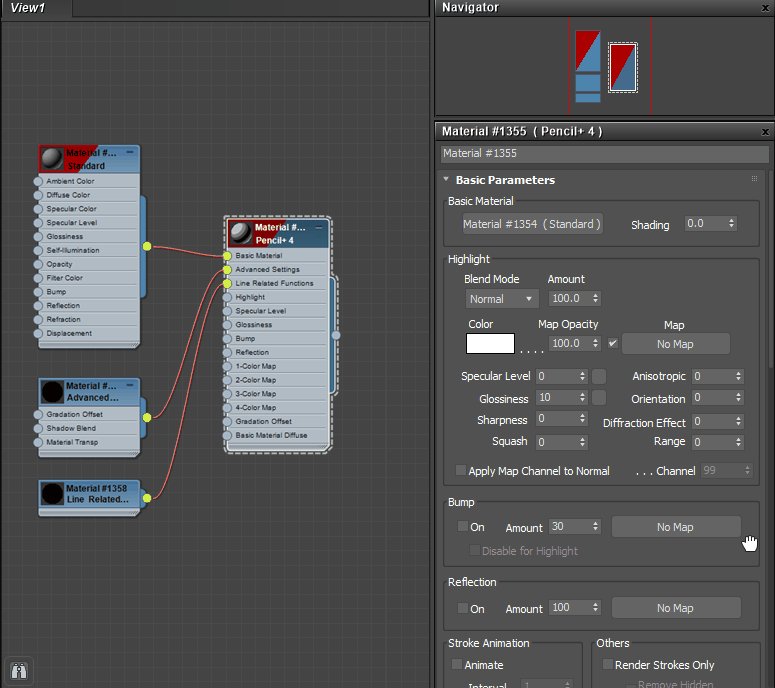
マテリアルエディタでPencil+ マテリアルノードをダブルクリックすると、[マテリアル パラメータ エディタ]に様々なパラメータが表示されます。
パラメータの並び順には大まかな規則性があります。マテリアル全体に影響するパラメータや、絵の重なり順として前面に描かれる要素がUIの上から順番に並ぶように配置しています。この規則はPencil+ ラインでも共通しています。
Pencil+ マテリアルは[グラデーション][反射][ハイライト]の順番でレイヤーを重ねたように計算する。
1-1 マテリアルの階調を編集する
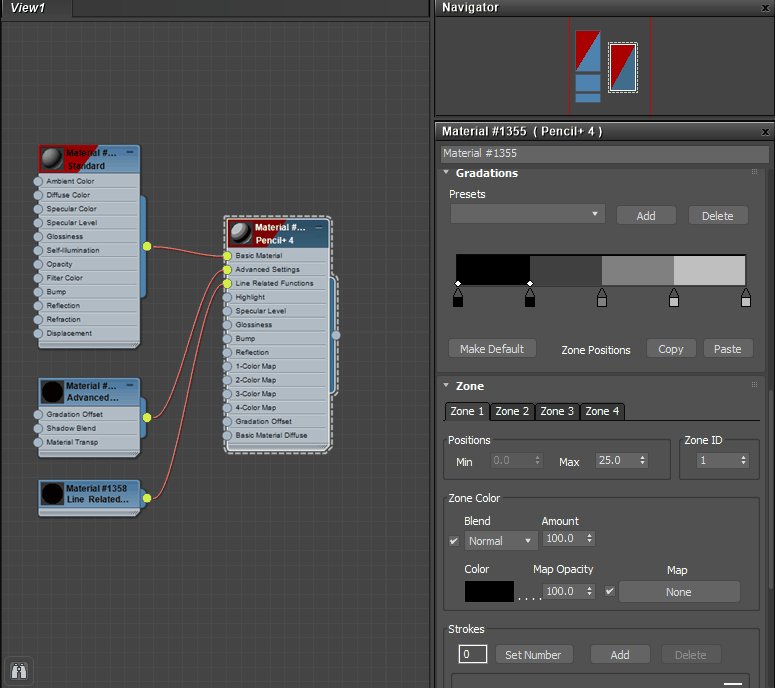
Pencil+ マテリアルの階調を編集します。マテリアルの階調と色の設定はグラデーション ロールアウト、またはゾーン ロールアウトで設定します。
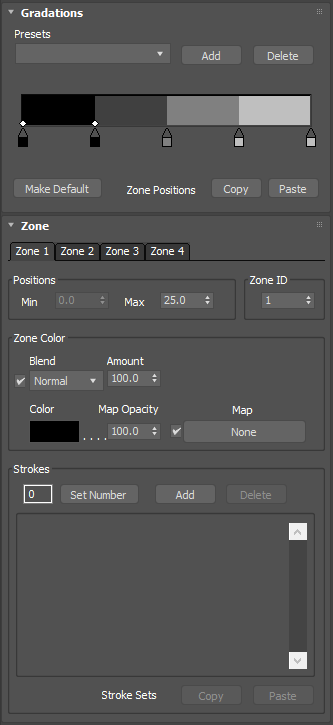
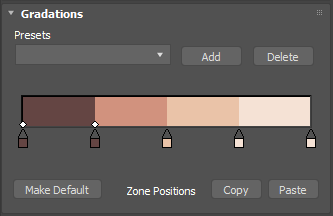
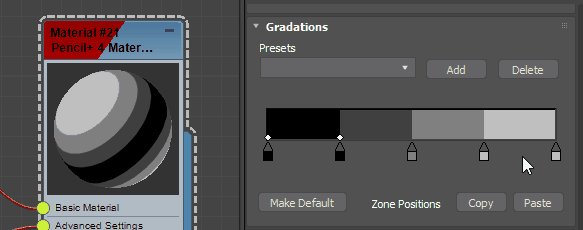
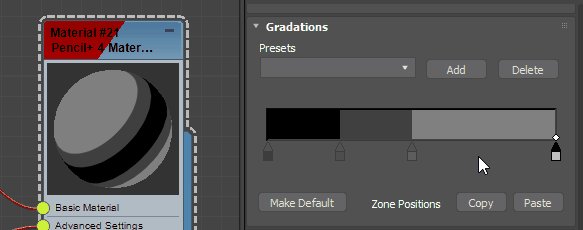
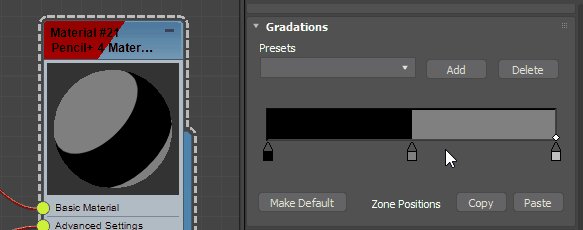
Pencil+ マテリアルは作成直後の状態だと色の階調が等間隔に配置されています。グラデーション ロールアウトで、カラーフラグをドラッグして色の階調を変更できます。また、マテリアルは作成直後の状態だとセル画のように色の境界がくっきり分かれていますが、カラーフラグの位置を変更すると階調を滑らかに変化させることができます。
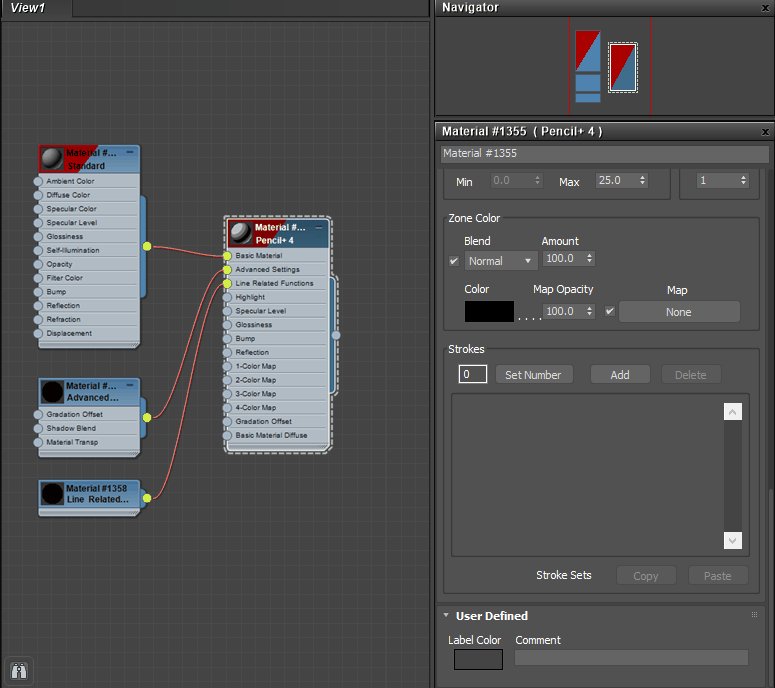
グラデーション ロールアウトはゾーン ロールアウトのパラメータを直感的に操作するためのUIです。ゾーン ロールアウトを使用するとゾーンの色にマップを設定するなど、より詳細な編集を行うことができます。
Pencil+ マテリアルではマテリアルの階調の範囲を[ゾーン]と呼びます。ゾーンの数は 1 ~ 200 の範囲で変更できます。ゾーンはグラデーションバーの下の領域をダブルクリックするとゾーンを追加でき、カラーフラグをグラデーション バーの外側にドラッグするとゾーンを削除できます。
グラデーションバーには様々な操作方法があり、Ctrl + Alt + カラーフラグドラッグすると複数のゾーンをまとめて作成することもできます。
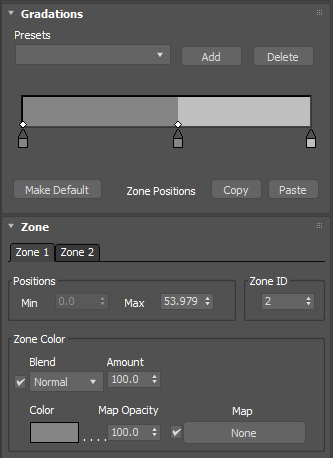
今回のモデルではセル画調の質感に設定するため、グラデーションの階調がくっきりと分かれるようにゾーンを設定しました。また最近のアニメは階調の数が少ないので、ゾーン数を 2 にします。
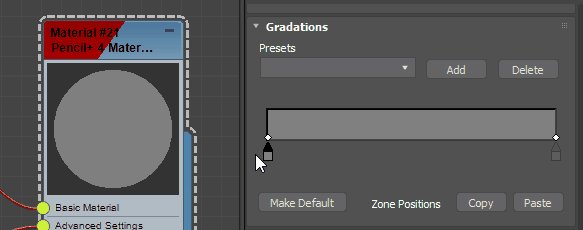
Pencil+ マテリアルはカラーフラグをぴったり重ねた場合、重なったゾーンをレンダリングしません。

アニメーションスタジオではゾーン数が 2 つで十分な場合でも、ゾーンを端によせた状態でゾーンの数を4固定で運用していることがあります。独自にツールを開発している場合は、この仕様が便利な場合があります。
1-2 マテリアルの色を変更する
Pencil+ マテリアルの色の変更方法を解説します。
1-2-1 マテリアルの色を変更する手順
- ゾーンの色を変更するには[グラデーションバー]をダブルクリック、またはゾーン ロールアウトの[基本色]をクリックします。
- [カラーセレクタ]が表示されるので好きな色を選択します。
グラデーションバーはライティングされたマテリアルの明るさに基づいており、左側は陰になる暗い色、右側は明るい色を設定します。
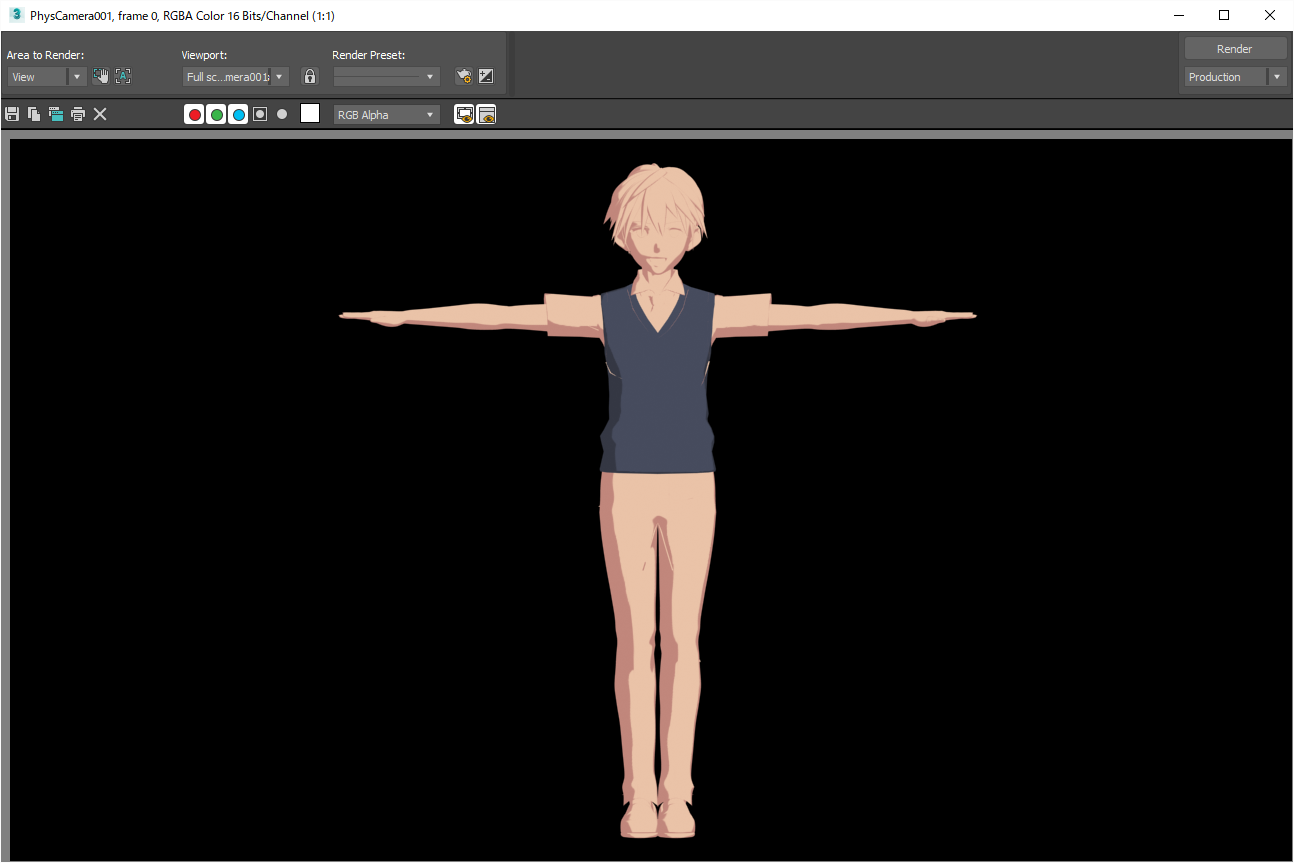
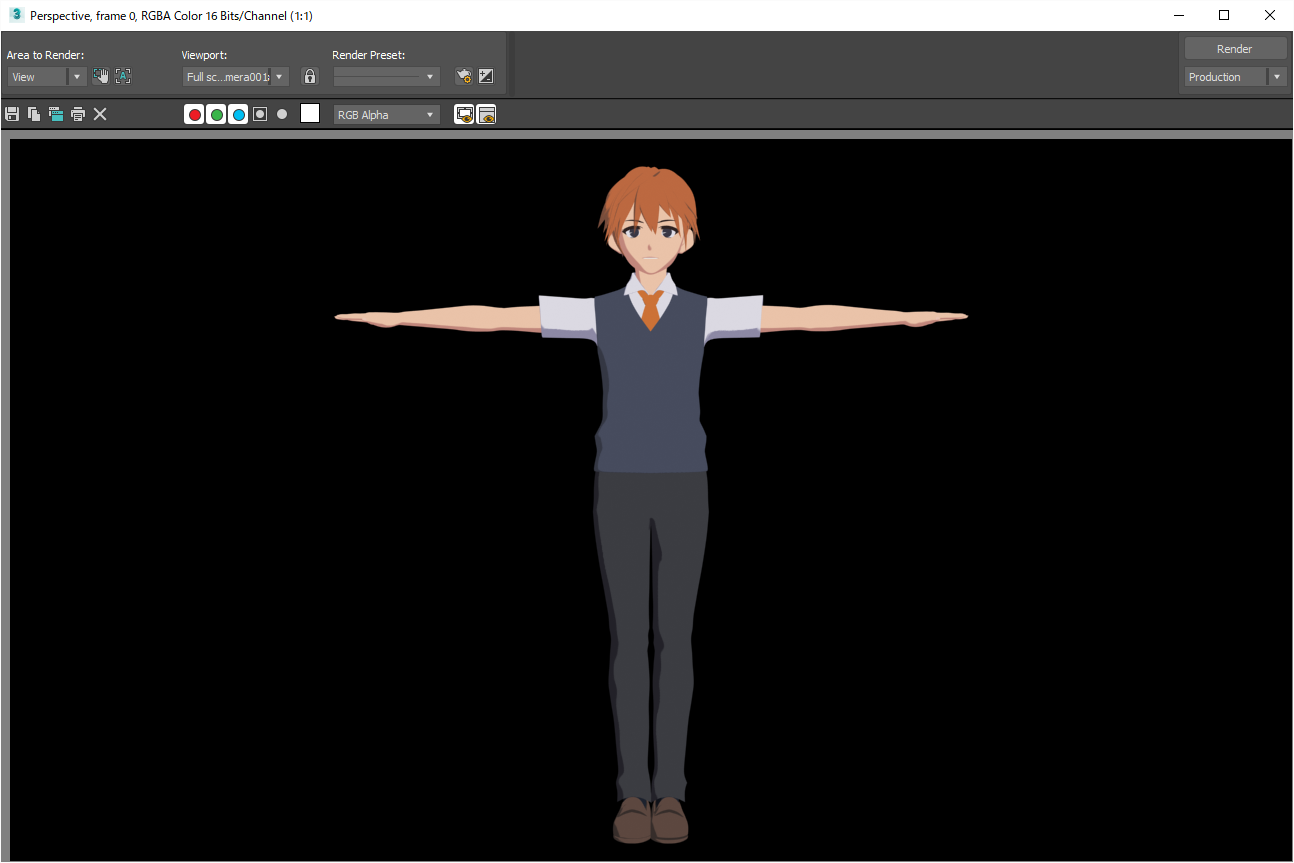
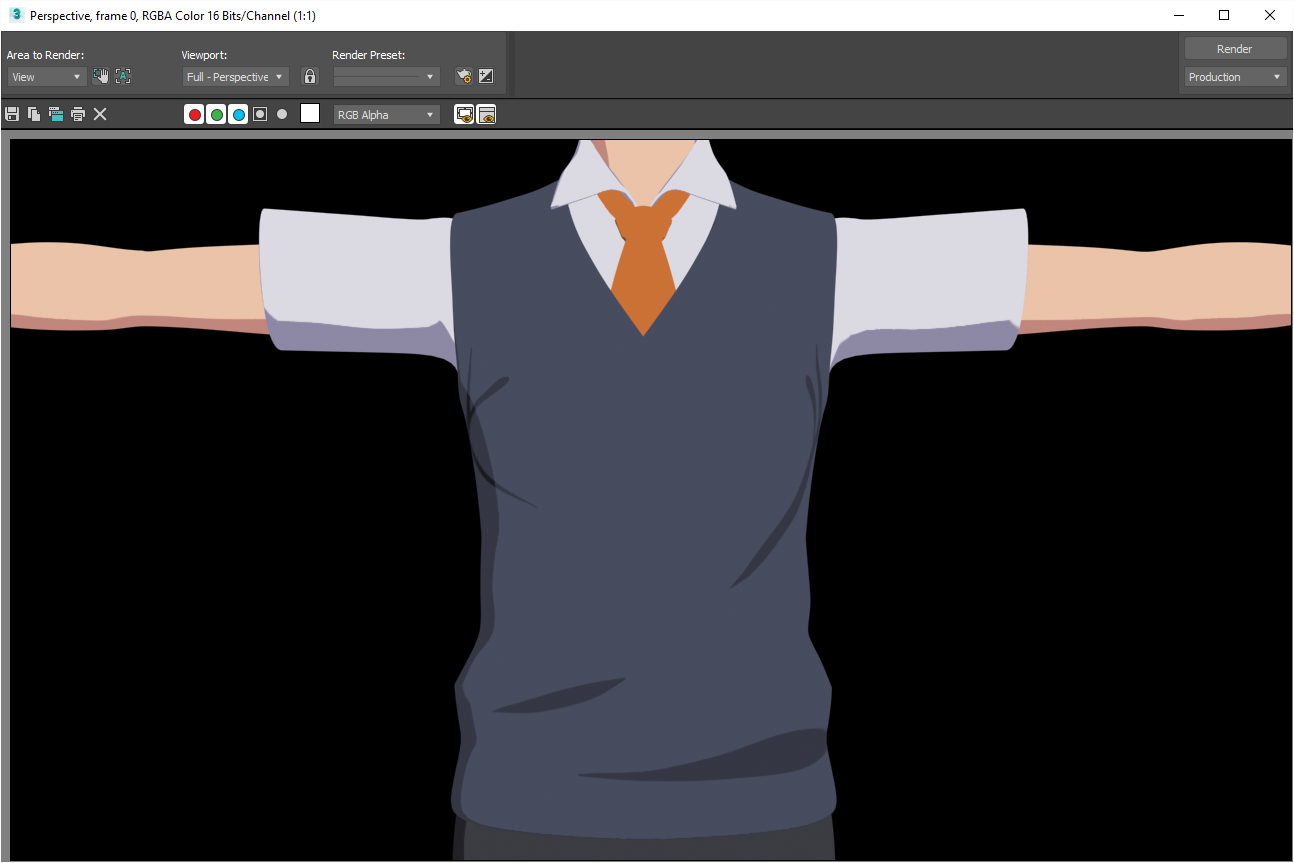
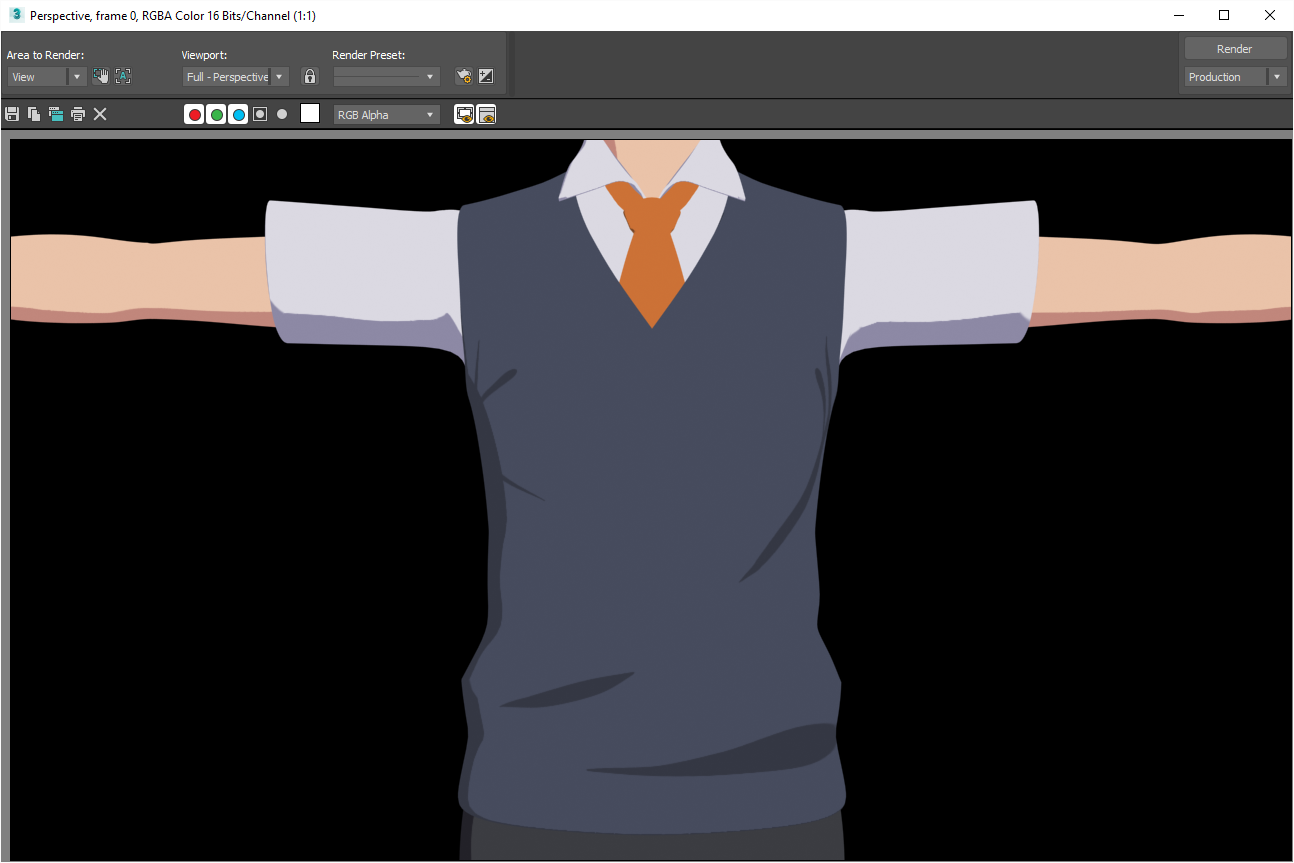
色を適切に設定してレンダリングしてみます。ゾーンの数やマテリアルの色が変更されました。
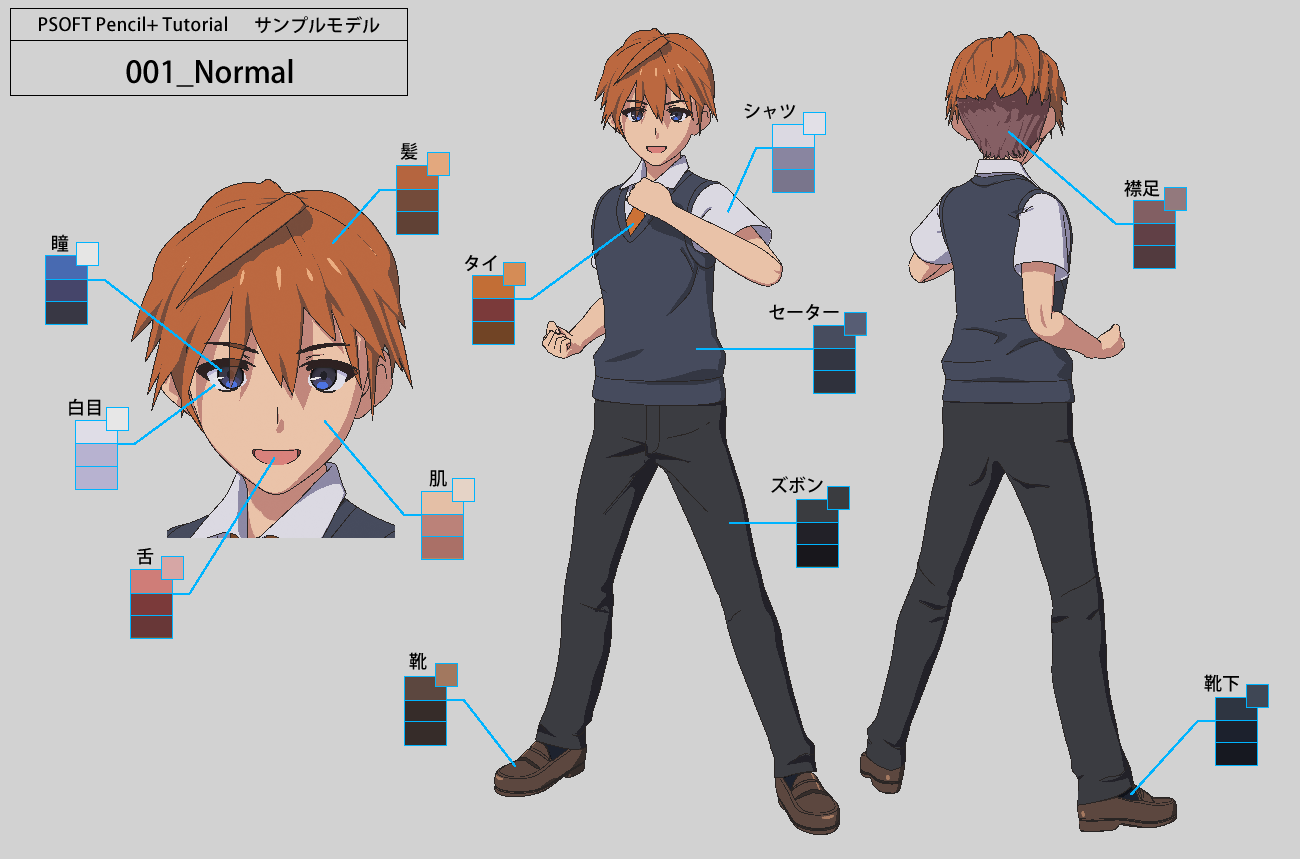
Pencil+ マテリアルを作成してポリゴンに割り当てる方法と、マテリアルの階調と色を変更する方法を解説してきました。同じ手順で必要な色の数だけマテリアルを作成し、ポリゴンにマテリアルを割り当てキャラクターに色を設定します。
だいぶセル画調の見た目に近づきましたが少し単調な印象です。次の工程ではテクスチャ マップを使用して、手描きのような影を設定します。
セル画のように単色の塗り分けで表現するアートスタイルでは、色の選択が重要です。暖かい、冷たい、固い、柔らかいなどの情報を色で表現する必要があるからです。また、楽しい、悲しいというようなシーンの雰囲気を演出する役割も色が担っています。このためアニメでは色彩設計という専門の担当者が色指定表を作り、シーンやカットごとに使用する色を決定します。
少ない色数で様々な質感を表現するには、セルのぬり分けで質感を表現する観察力が重要です。
Pencil+ の色に関するご質問として「 Pencil+ はゾーンごとに色を設定しなければならないのか?」というご質問をいただくことがあります。確かにゾーンごとに色を設定するのは大変かもしれませんが、 Pencil+ マテリアルの仕様を決める上でゾーンごとに色を指定できることが重要でした。2000 年頃のトゥーンシェーダーは色を直接指定できない物があったからです。
当時のトゥーンシェーダーは基準となる色を設定し、影色は自動的に明度を下げた色を使用するシェーダーが一般的でした。そのようなシェーダーでは日本のアニメのような彩度や色相の異なる影色を表現するのが難しく、納得のいく質感を表現することが困難でした。
影色では明度のみ変化しているため色がくすんで硬質な印象になる。日本のアニメ作品では肌色のような質感を表現する場合、影色に赤色を加える作品が多く見られる。影色に赤色を加えることで柔らかさ、暖かみ、透明感などが表現されている。
Pencil+ マテリアルは、指定した色がそのままの色でレンダリングできる。という当たり前のことが、アニメーションスタジオで導入していただいてる理由の 1 つではないかと思います。
もちろん Pencil+ にはモデル全体に対して手軽に色を設定する方法もあります。次の項目「基本マテリアルの拡散反射光カラー マップを使用する方法」で紹介しているので、必要に応じて使い分けてください。
2 Pencil+ マテリアルにマップを設定する
Pencil+ マテリアルにテクスチャ マップを設定する方法を解説します。ゾーンで色を指定しただけだと、どうしても単調な見た目になってしまいます。服の模様や手描きの影をマップとして設定していきます。
Pencil+ マテリアルではマップを使用して質感を設定する方法が 3 種類あります。
- ゾーンカラー マップを使用する方法
- 基本マテリアルの拡散反射光カラー マップを使用する方法
- グラデーションオフセット マップを使用する方法
それぞれ得られる効果が異なるので、順番に特長を紹介します。
2-1 ゾーンカラー マップを使用する方法
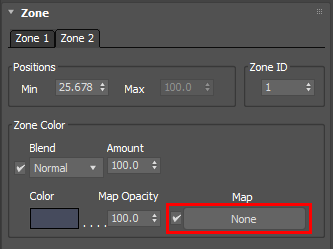
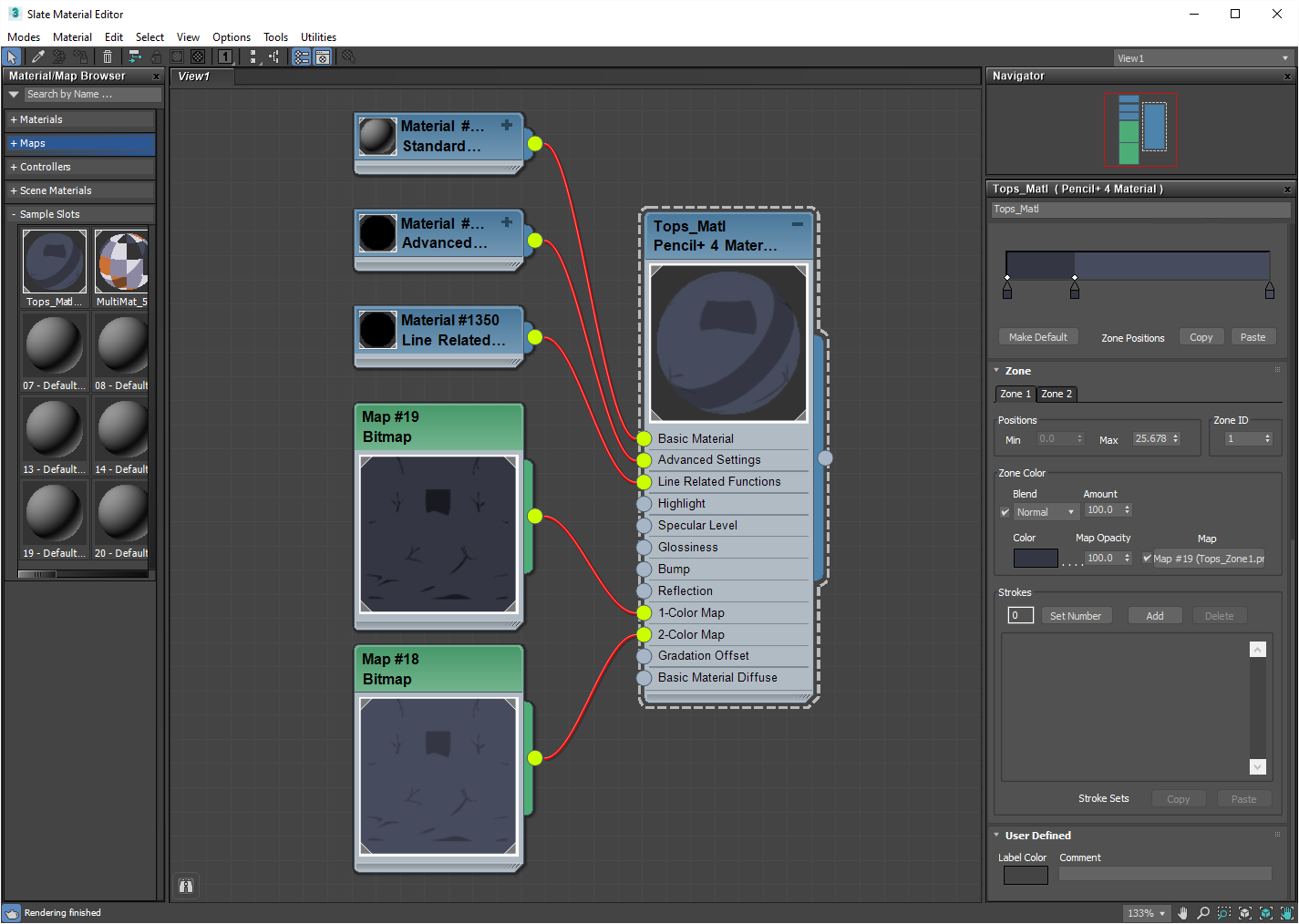
ゾーン ロールアウトの基本色マップを使用する方法を解説します。これは最も多く利用されている使用方法だと思います。
2-1-1 ゾーンカラー マップを設定する手順
- 基本色のマップボタンをクリックします。
- マテリアル/マップ ブラウザパネルから[ビット マップ]を選択します。
- イメージマップの選択 ダイアログで画像を選択します。
マップはゾーンごとに設定する必要があります。例えばゾーンが 2 つのマテリアルの場合は、明るいゾーン用のテクスチャ マップと、暗いゾーン用のテクスチャ マップを設定します。
アニメでは色指定表によって場面ごとにキャラクターの色を変える必要があります。このため上で紹介したテクスチャマップのように色を直接設定したマップを使用する方法だと、色指定表の数だけマップが必要になり管理が複雑になります。このためアニメーションスタジオではマップの作成方法とゾーンカラーの管理を工夫しています。
ここではゾーンカラー管理の工夫として、メイキング記事で見かけることの多い「合成マップを使用したテクスチャマップの設定方法」と「クロップを使用した色の指定方法」を紹介します。
2-2 合成マップを使用したテクスチャマップの設定方法
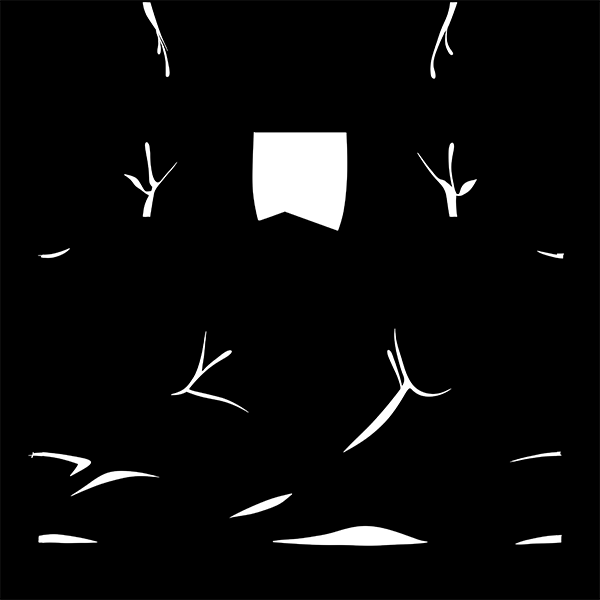
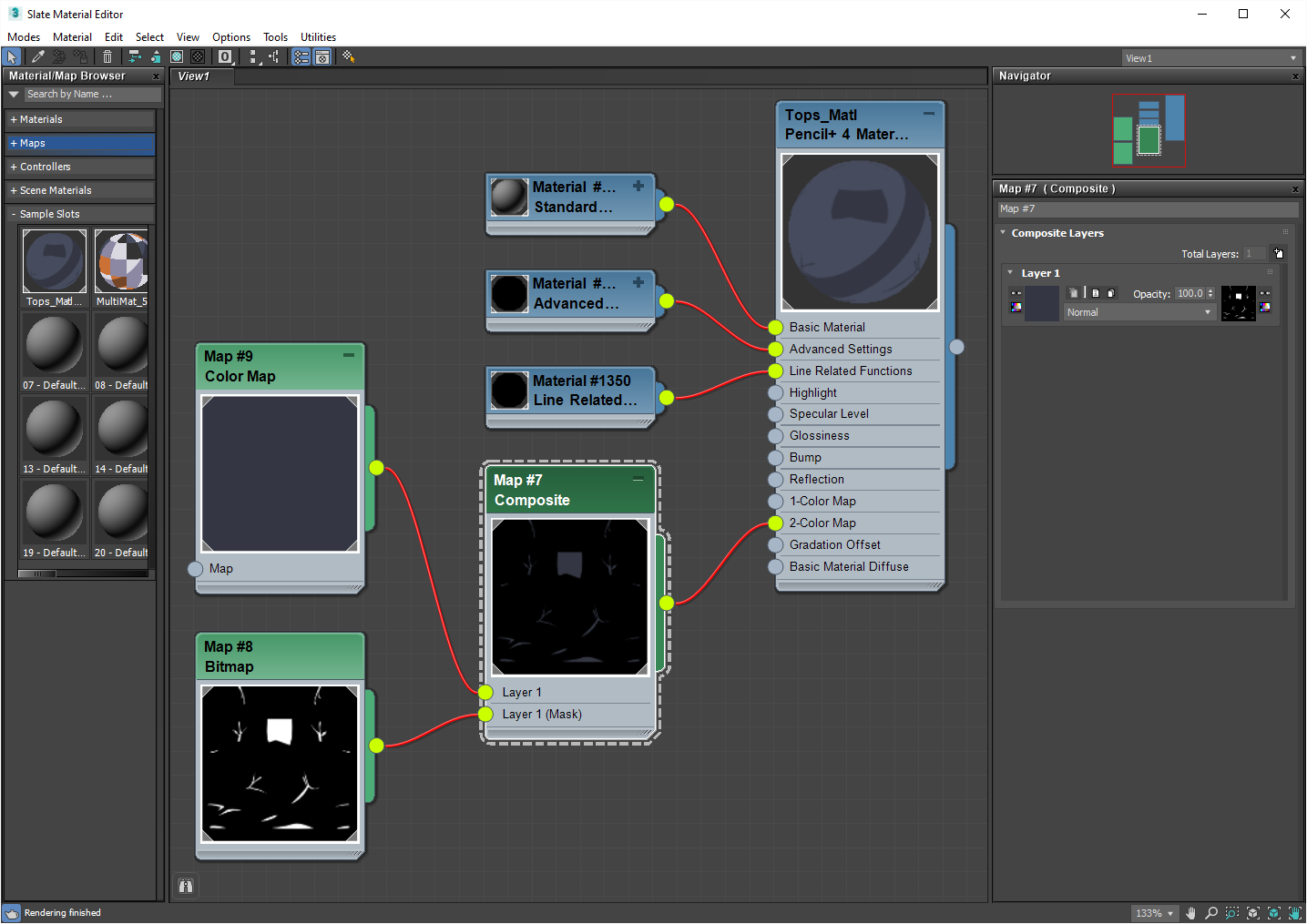
グレースケールで描いたテクスチャマップと[合成マップ]を使用した設定方法を紹介します。合成マップの[テクスチャ]に[カラーマップ]を設定し、[マスク]にグレースケールで描いたマップを設定します。
この方法を使用するとカラーマップの色を変更するだけで、色指定表にあわせて色を変えることが容易になります。アニメーションスタジオでは効率化するために、色指定表から色を読み込みパラメータを設定するためのインハウスツールを開発していることもあります。
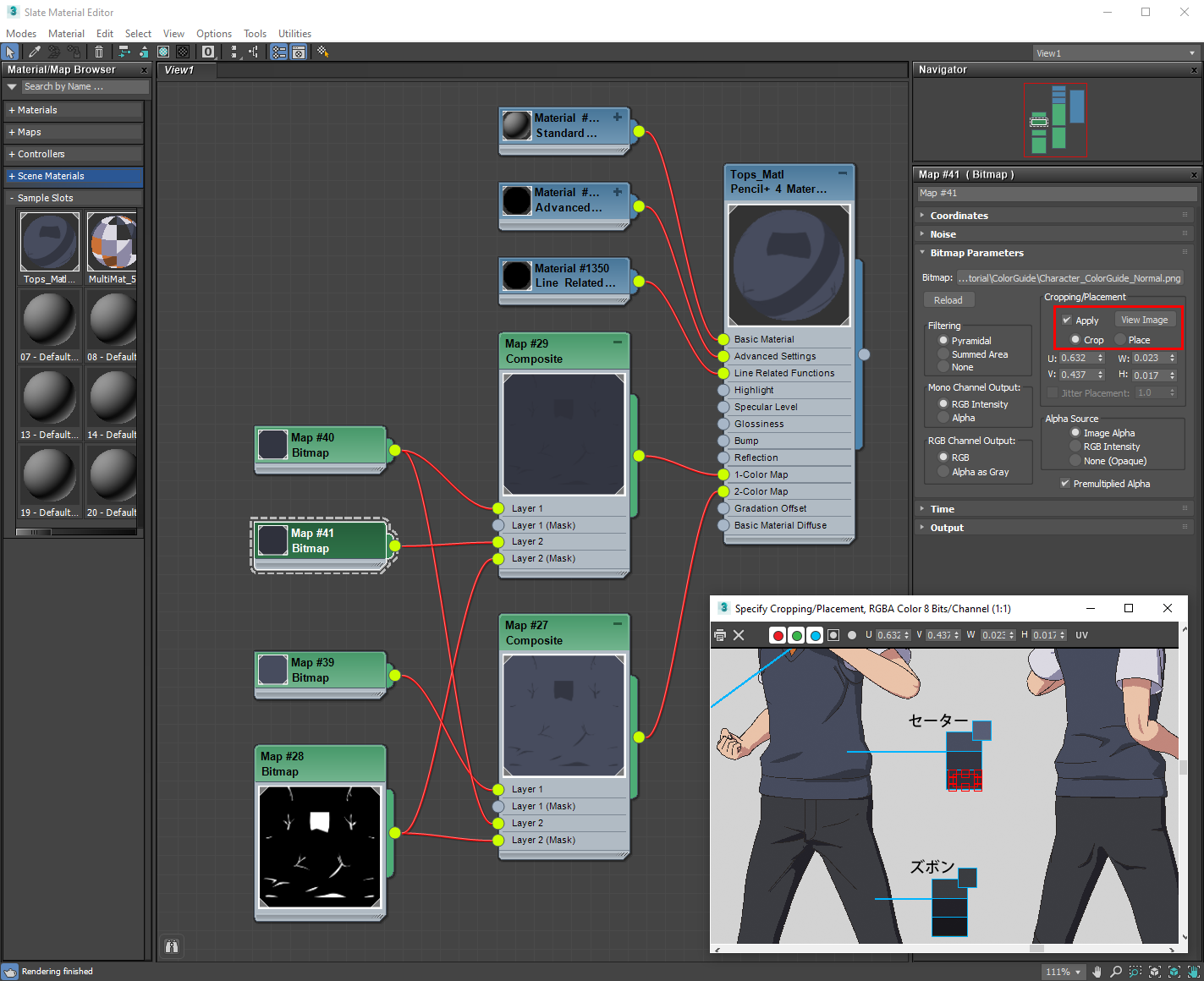
2-2-1 クロップを使用した色の指定方法
色指定表にあわせて効率的に色を変える方法として[クロップ]を使用した方法を紹介します。クロップを使用すると色指定表から色を読み込むツールがない場合でも、色の変更が容易になります。
ビットマップの[クロップ]を使用して色指定表から設定したい色をトリミングします。この方法を使用すると[アセットトラッキングの切り替え]を使用してマップを変更することで、マテリアルの色をいちどに変更できます。
2-3 基本マテリアルの拡散反射光カラー マップを使用する方法
基本マテリアルの拡散反射光カラー マップを使用する方法を解説します。この方法を使用すると基本マテリアルと Pencil+ マテリアルをブレンドした質感を設定できます。
2-3-1 ゾーンと基本マテリアルをブレンドする手順
- Pencil+ 4 マテリアルの基本マテリアルに設定されているマテリアルの[拡散反射光カラー マップ]ボタンをクリックします。
- マテリアル/マップ ブラウザ パネルから[ビット マップ]を選択します。
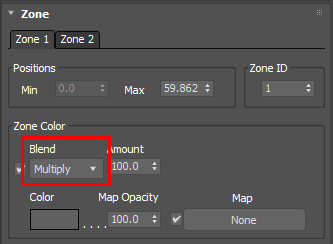
- Pencil+ 4 マテリアルのゾーン ロールアウトで、ゾーンの合成方法を[乗算]に変更します。
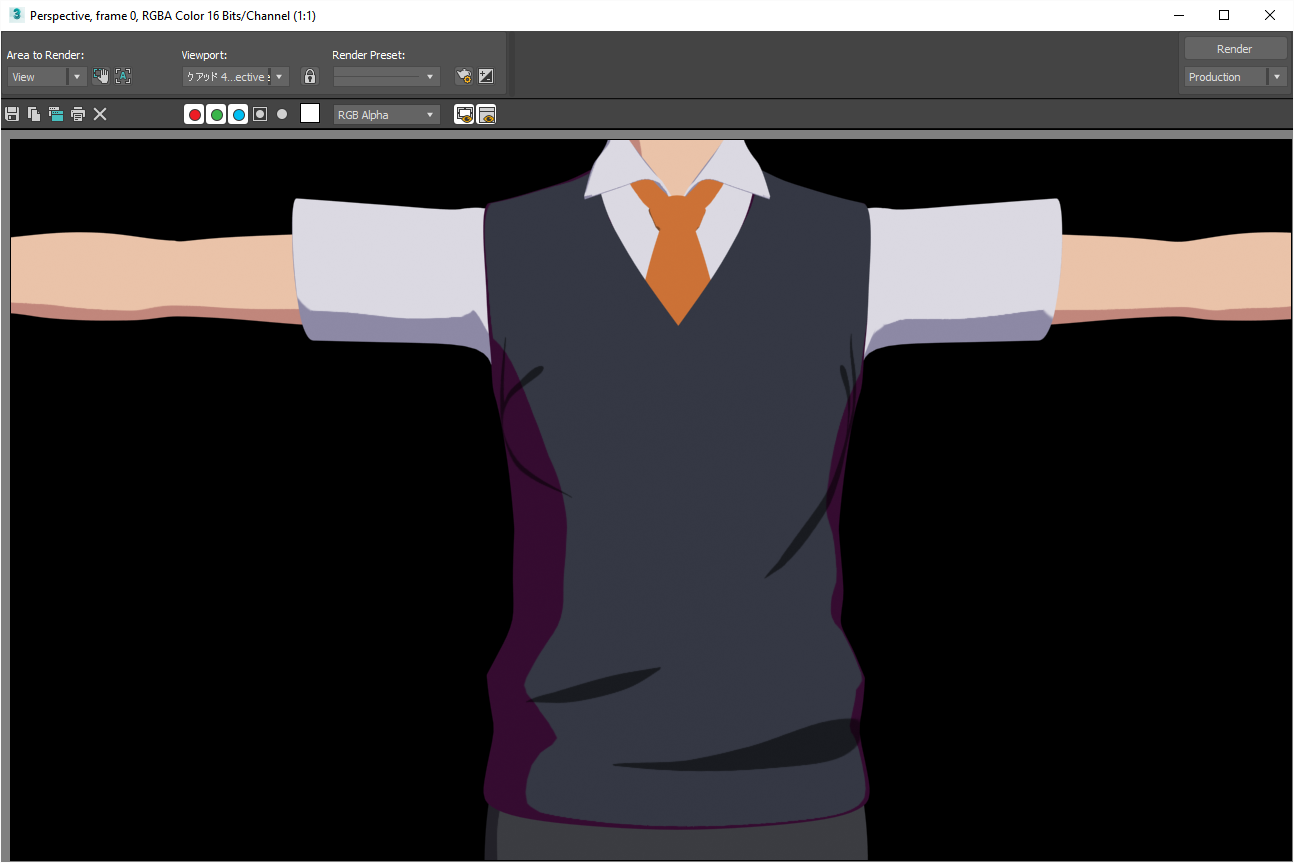
これで基本マテリアルに設定したテクスチャ マップにゾーンを乗算合成できるようになりました。
デジタルイラストでは陰影を表現する場合に、乗算やオーバーレイを使用して色を重ねることがあります。ゾーンの[合成方法]を使用すると、手描きのイラストのように色を重ねる表現ができます。
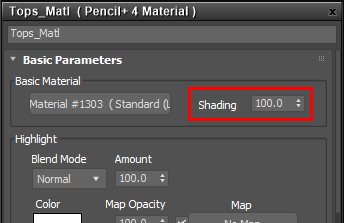
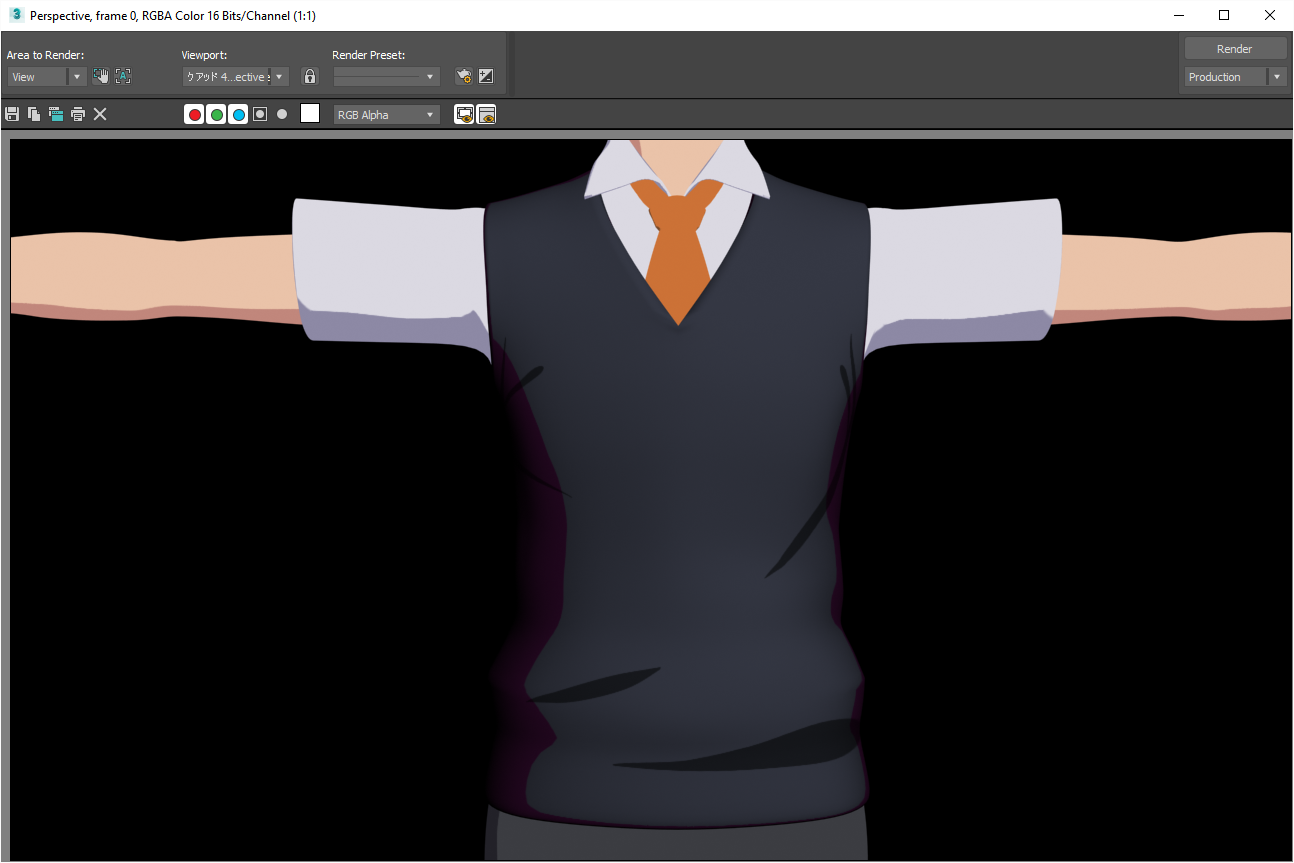
基本マテリアルの[シェーディング]を 100 に設定すると、標準マテリアルがシェーディングした状態のマテリアルとゾーンをブレンドした質感を作ることもできます。
この方法はアニメのように完全に決められた色を指定したい場合には適しませんが、ゲームやイラストのような質感を作りたい場合に最適です。
2-4 グラデーションオフセット マップを使用する方法
グラデーションオフセット マップを使用する方法を解説します。
ゾーンカラー マップに陰影を描き込んだテクスチャを設定すると狙い通りに影を書き込むことができます。しかし、ライトの影響を受けないため、影よりも模様のように見えてしまうことがあります。この問題を緩和するために考案した機能が[グラデーションオフセット マップ]です。
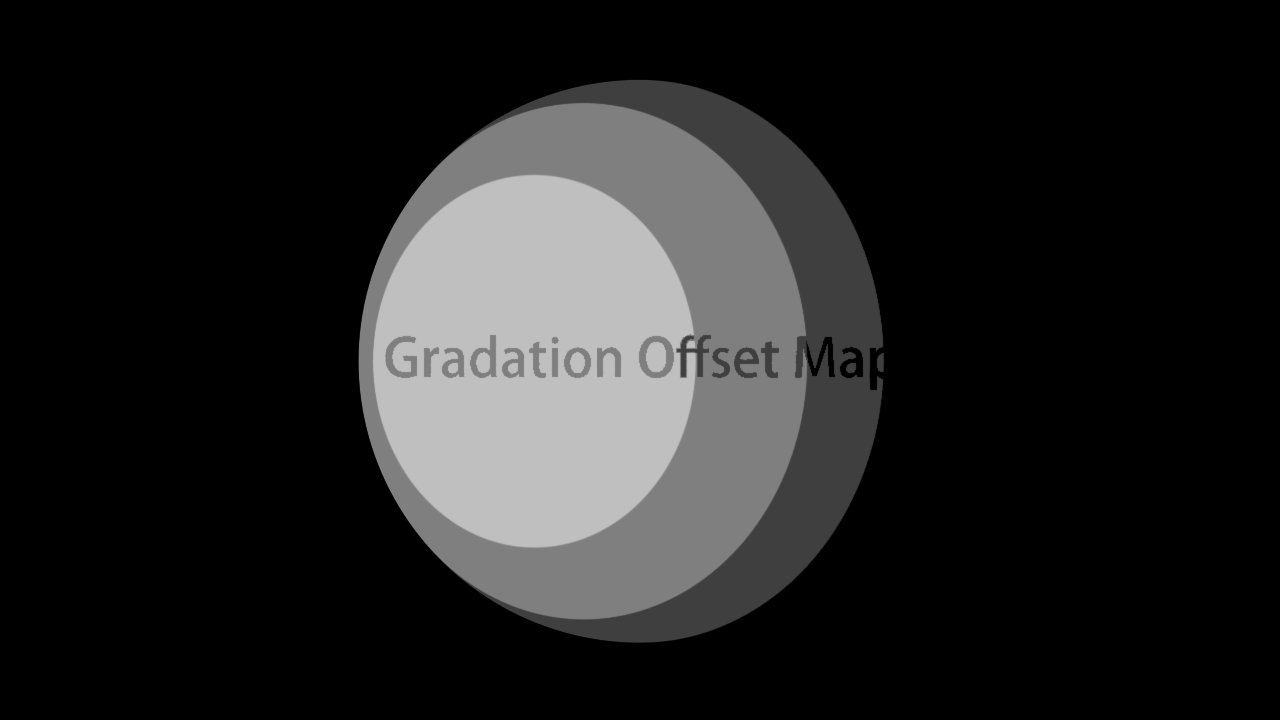
グラデーションオフセット マップはグレースケールの画像を使用してグラデーションを制御できます。ゾーンカラー マップと異なりライトの影響を受けるため、モデルの起伏によって作られた影のようにシェーディングを変化させることができます。
しわの部分がライトの影響を受けない。
しわの部分の色がライトの影響を受けて変化する。
しわの部分がライトの影響を受けて消える。
2-4-1 グラデーションオフセット マップを設定する手順
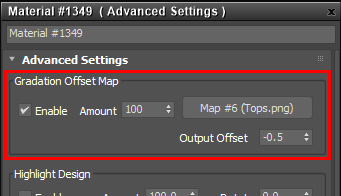
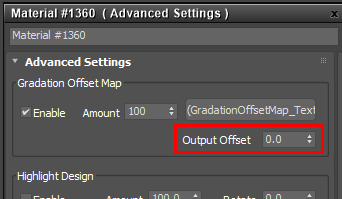
- Pencil+ マテリアルの[高度な設定]を選択します。
- マップボタンをクリックします。
- マテリアル/マップ ブラウザパネルから[ビット マップ]を選択します。
- イメージマップの選択 ダイアログで画像を選択します。
以下の動画では白黒のマップと[合成 マップ]を使用したグラデーションオフセット マップの設定手順を紹介します。[出力マップ]を使用することで、より柔軟にグラデーションオフセット マップを制御できます。
2-4-2 グラデーションオフセット マップの動作
グラデーションオフセット マップの動作について紹介します。
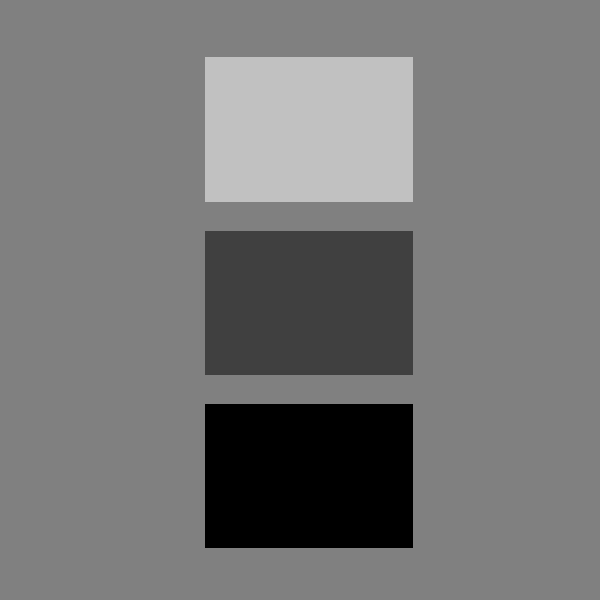
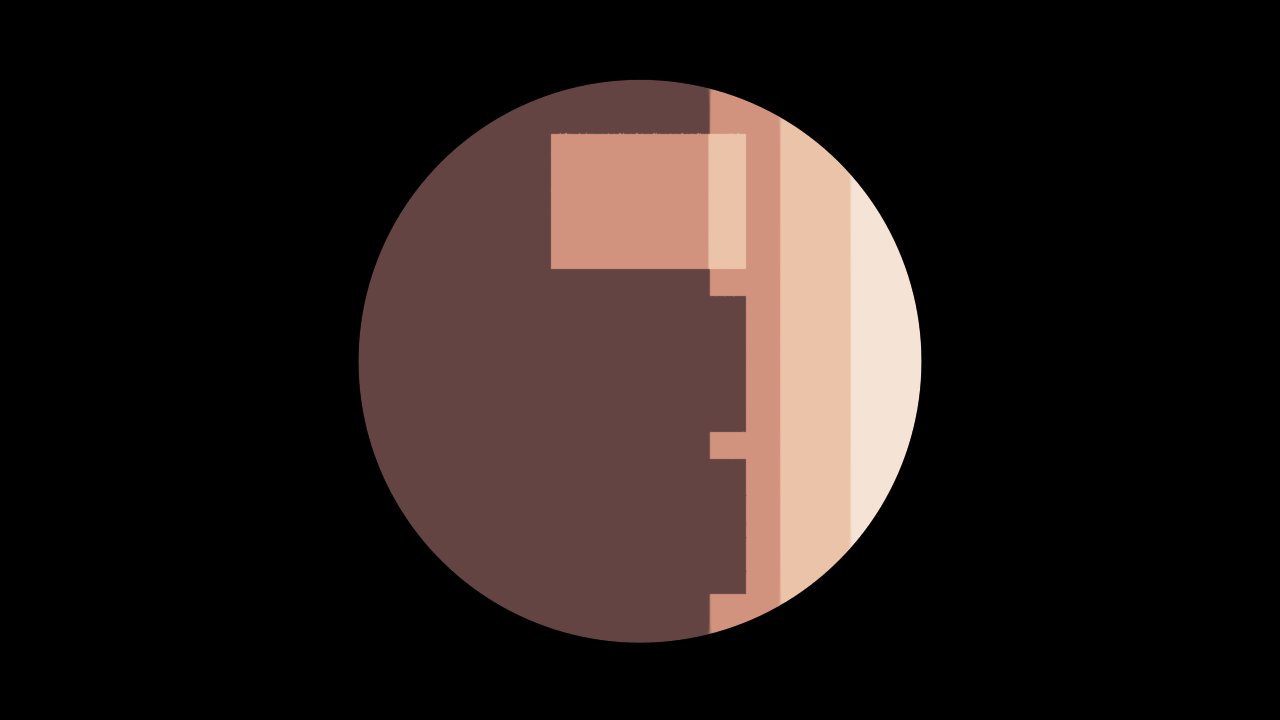
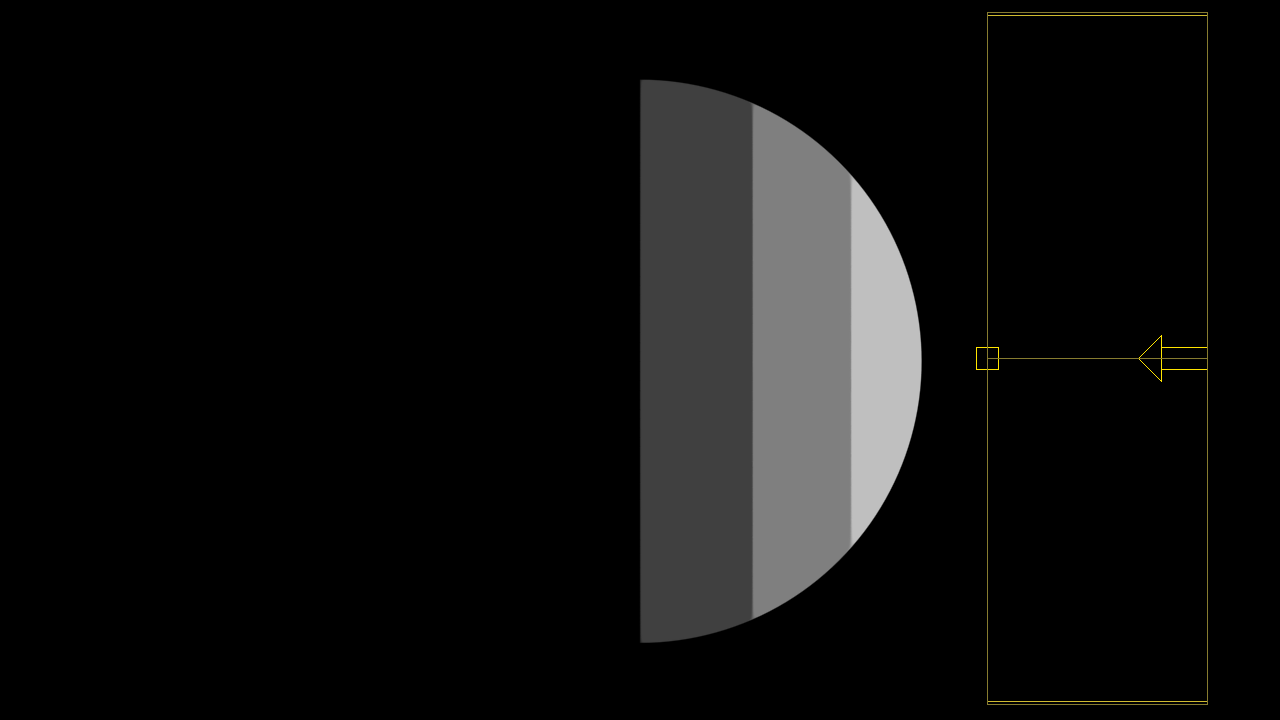
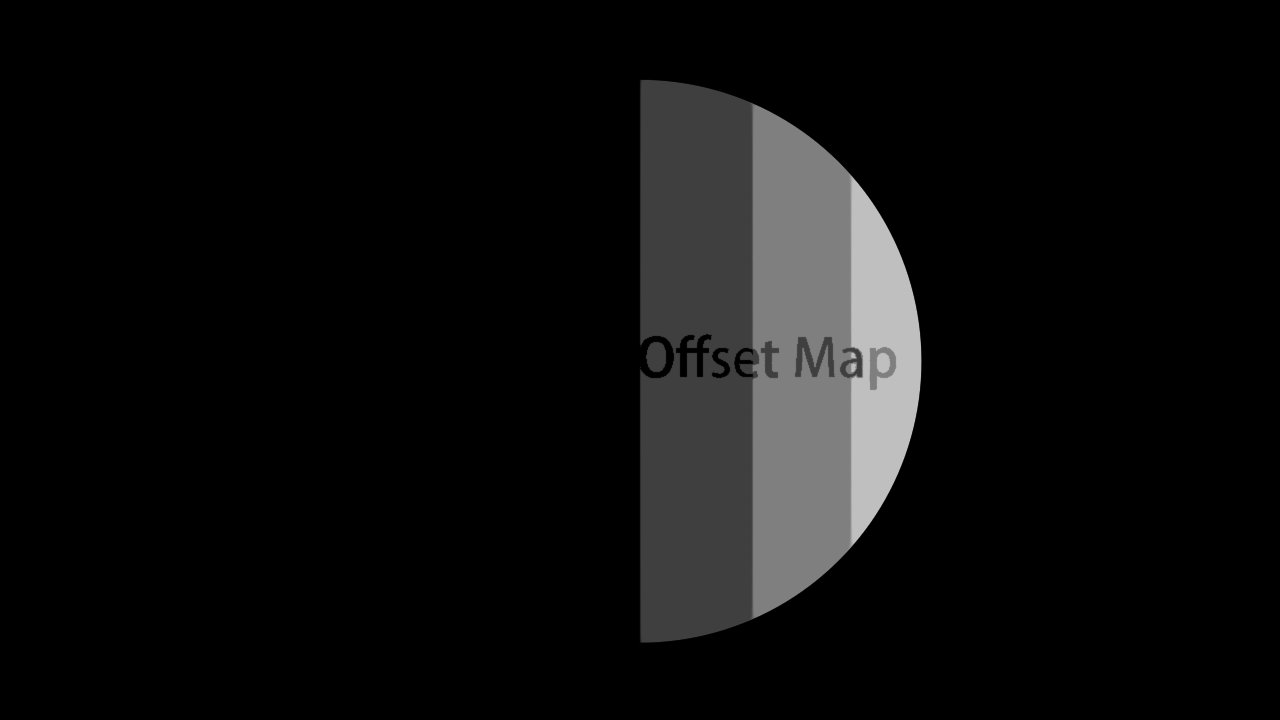
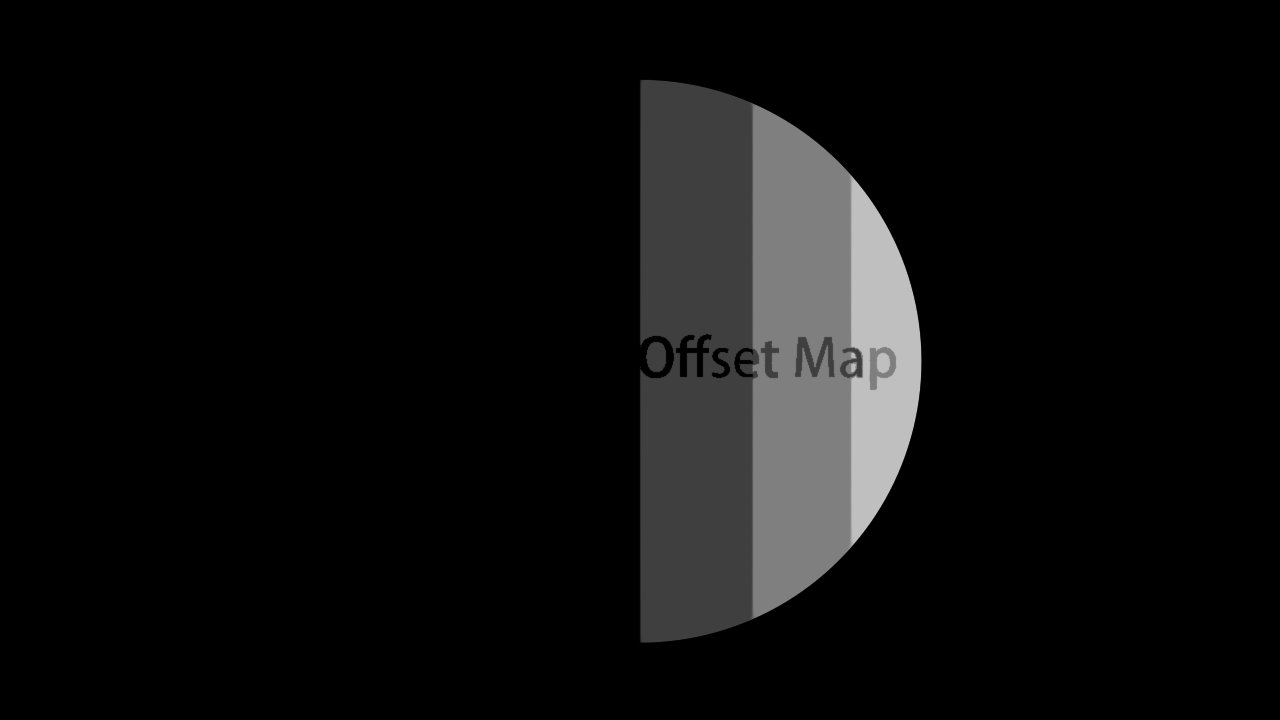
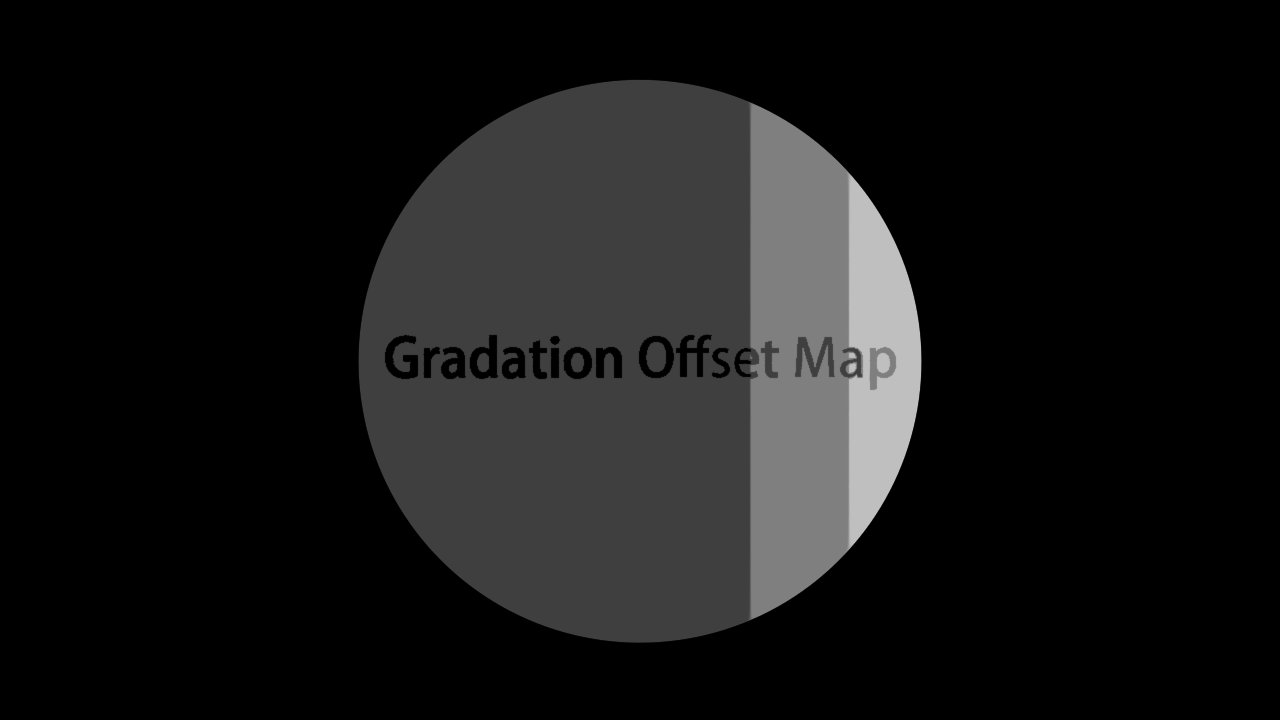
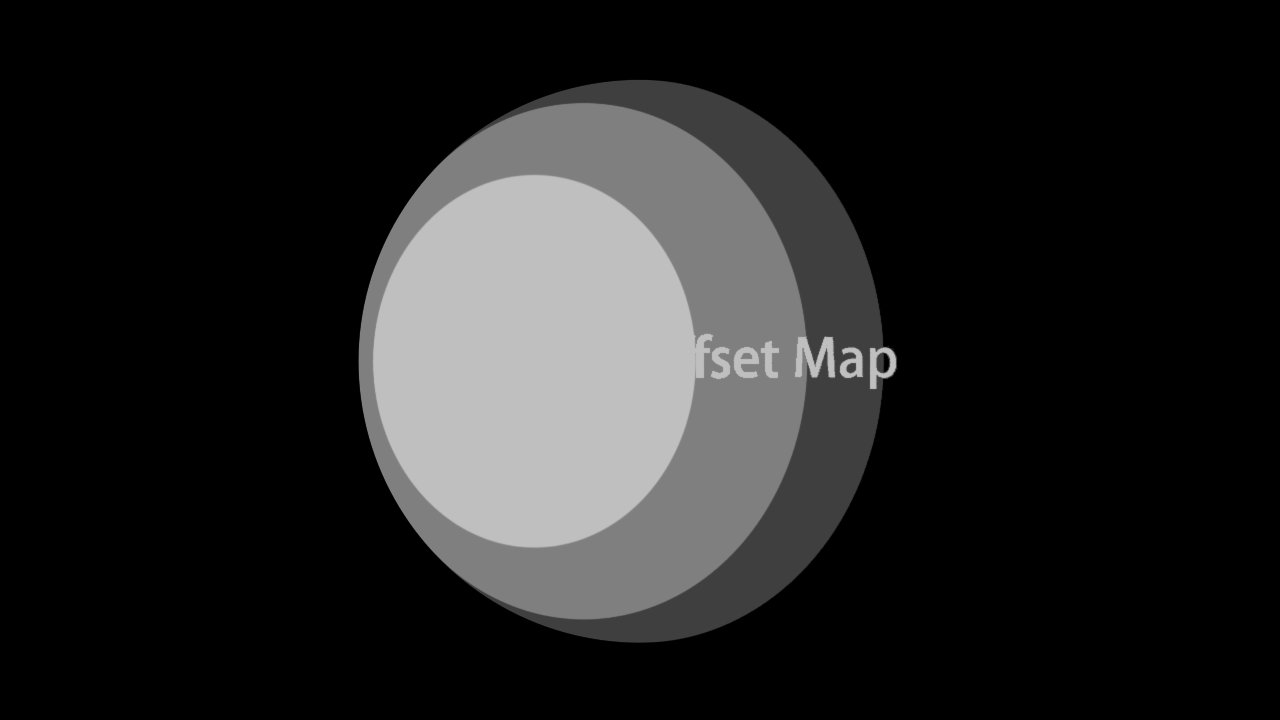
グラデーションオフセット マップは[出力オフセット]が-0.5のとき、テクスチャの50%のグレーを基準にグラデーションをオフセットします。明るいピクセルはグラデーションバー右方向にオフセットし、暗い部分はグラデーションバー左方向にオフセットします。
グラデーションオフセット マップを設定したゾーンは、テクスチャの色に応じてオフセットされている。
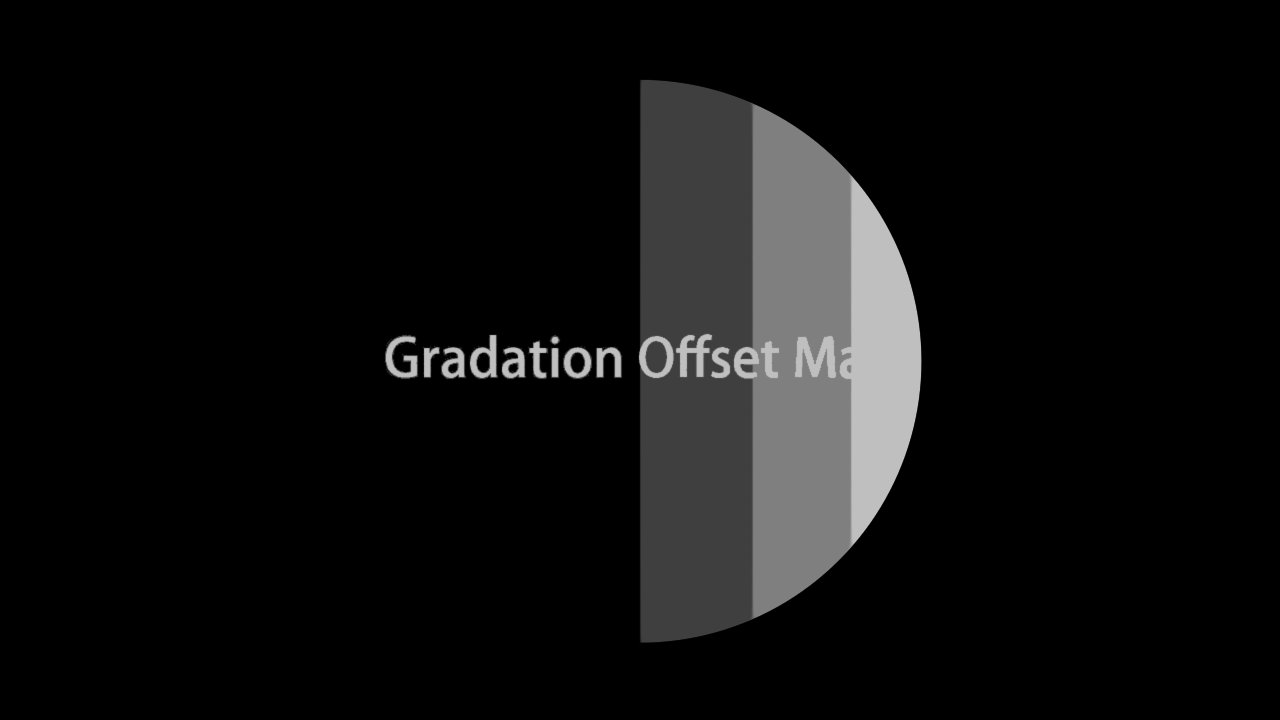
ゾーンの数が 4、ゾーン位置を等間隔に設定したマテリアルを使用
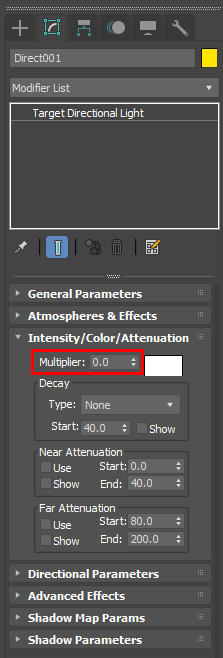
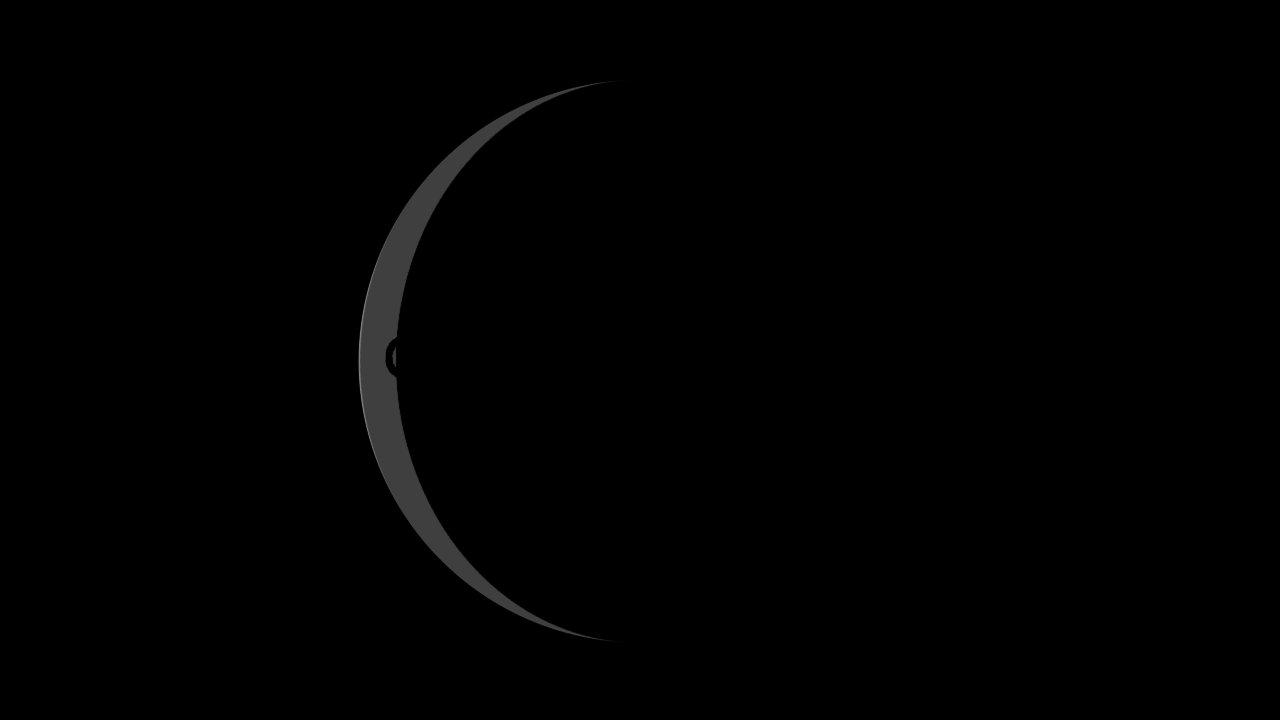
ライティングが不要な場合は、[出力オフセット]を 0 にしてシーンにオブジェクトを照らすライトがない状態(ライトの[乗数]を 0)にすると、マップのみでゾーンを指定できます。
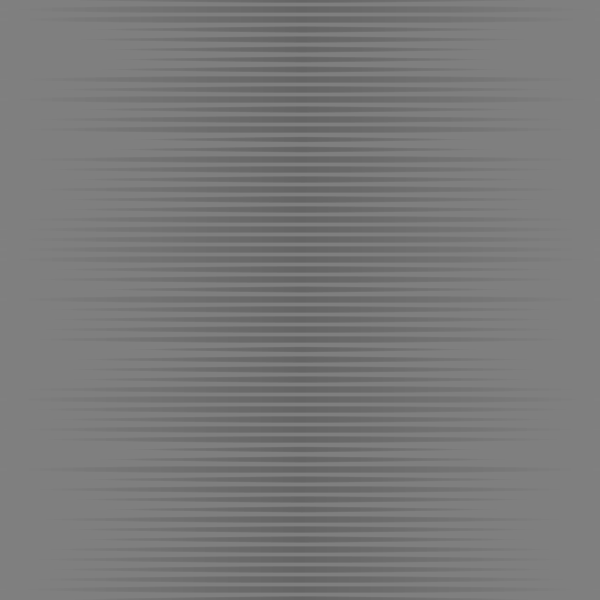
グラデーションオフセット マップにストライプのような画像を設定すると、ゾーンの境界がギザギザしたタッチのマテリアルを作ることができます。
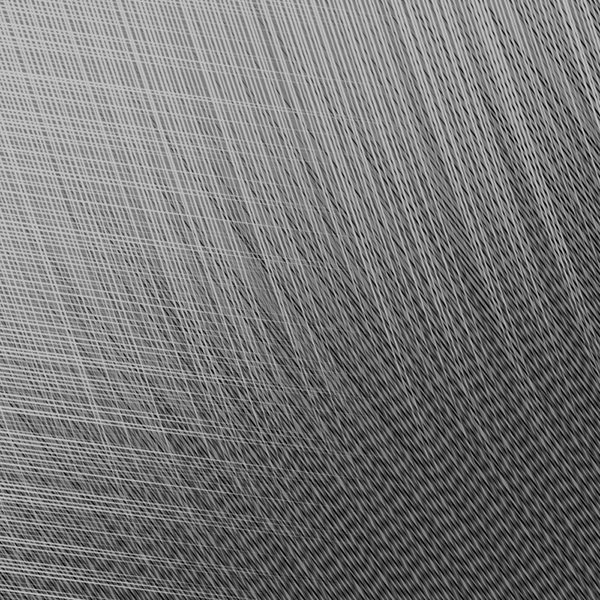
ストロークを重ねたようなマップを設定すると、ハッチングのようなマテリアルを作ることができます。
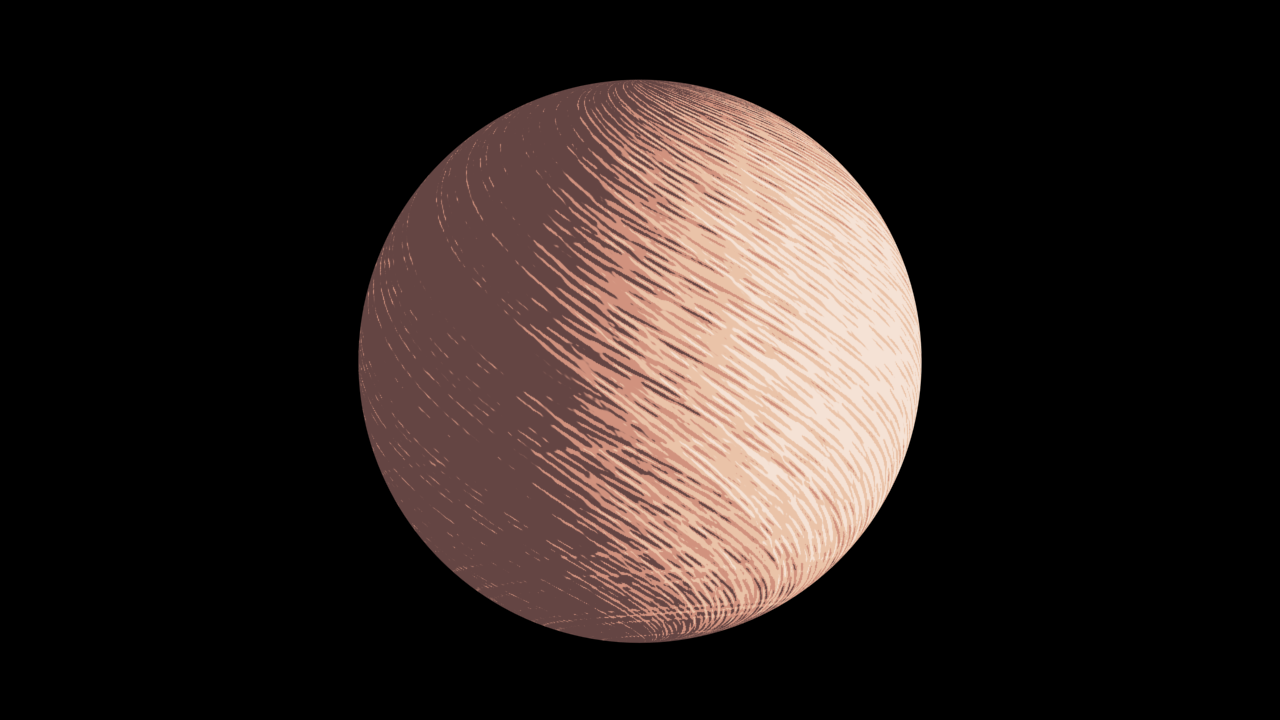
筆跡のような濃淡を持ったマップを使用すると、色の組み合わせによって絵の具のような質感のマテリアルを作ることができます。
ストライプやハッチングのマップ作成にはComicStyleを使用しています。ComicStyleは映像制作向けプラグインですが、幾何学的な模様や手描きのようなハッチングなど、テクスチャ作成にも使い勝手がよいのでお勧めです。
さらにグラデーションオフセット マップと[周囲光]を組み合わせると、ライトが全く当たらない部分の見た目も調整できます。
2-2-3 グラデーションオフセット マップを使用してライトの当たらない部分を制御
グラデーションオフセット マップを使用して、ライトの当たらない部分を制御する方法を紹介します。
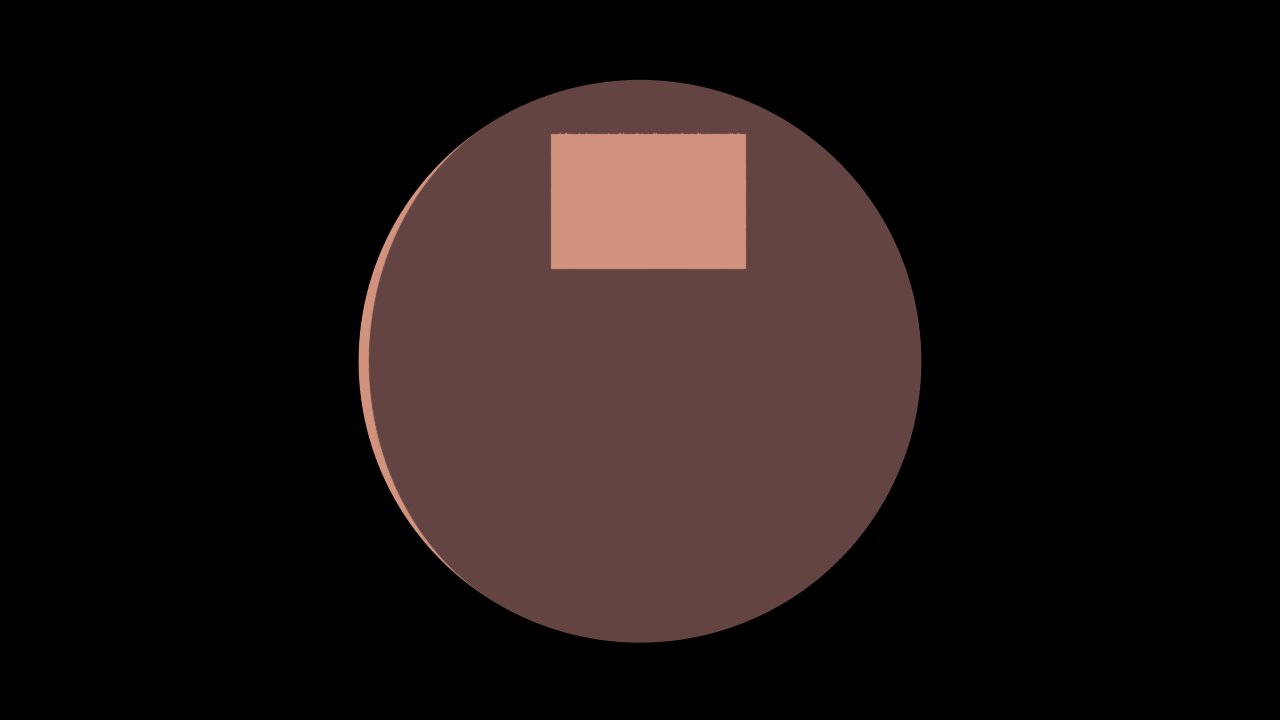
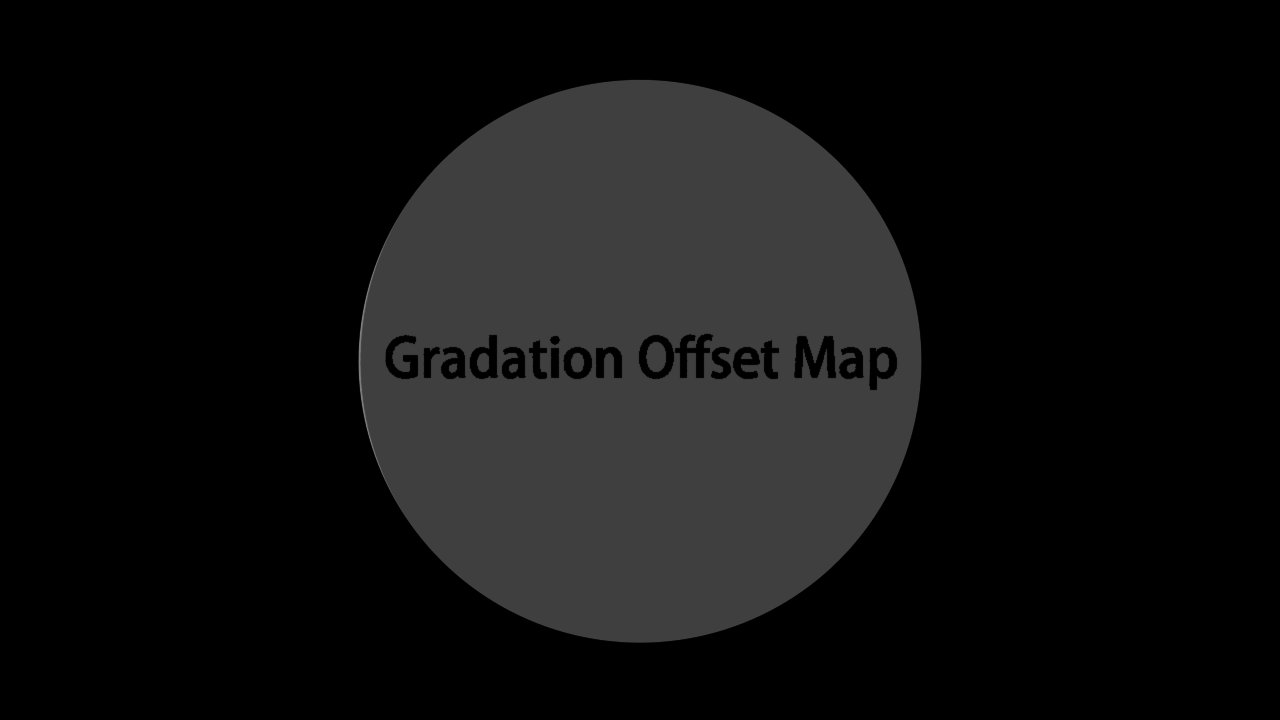
セル画調の質感ではライトの当たらない領域が塗りつぶされてしまい、ディテール感が失われてしまうことがあります。
ライトの当たらない領域がゾーン1の色で塗りつぶされてしまう。
グラデーションオフセット マップを使用すると、ライトが当たらない領域を制御できます。制御方法は単純で、HDRIのように高い出力値を持つマップを使用します。
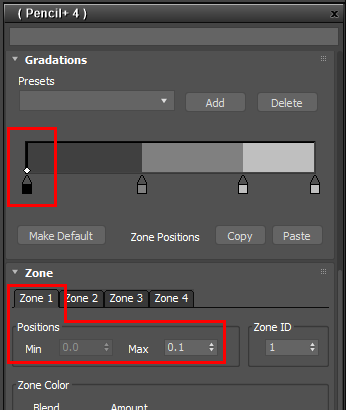
マップの使用手順を紹介します。はじめにゾーン 1 の位置を[最小]を 0、[最大]を 0.1 のように小さな値に設定します。[基本色]には最も暗い部分に使用したい色を設定します。
次に「グラデーションオフセット マップを設定する手順」の動画と同じ手順でマップを設定します。
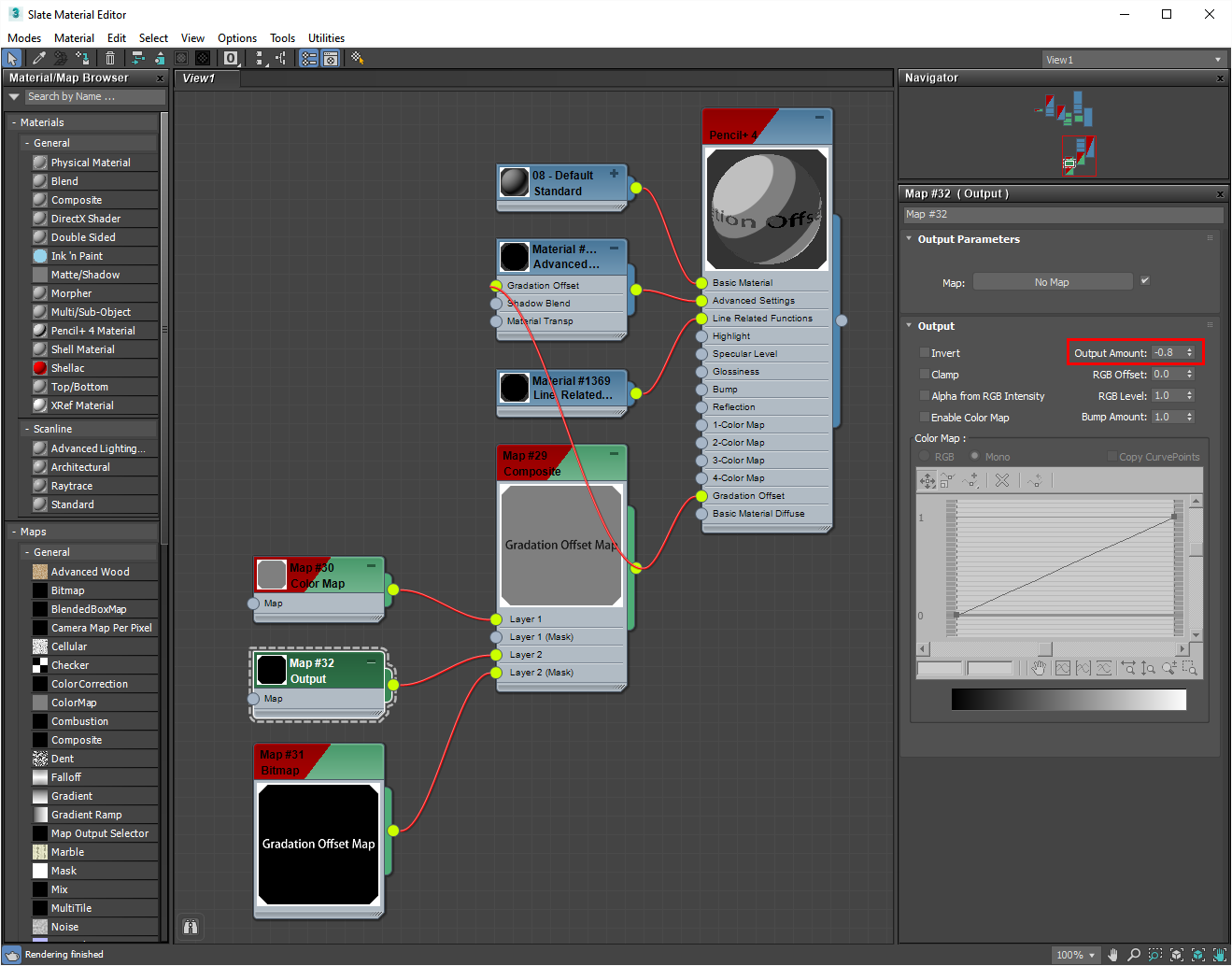
グラデーションオフセット マップに[合成マップ]を設定します。合成マップのレイヤ 1 の[テクスチャ]に[カラー マップ]を設定します。
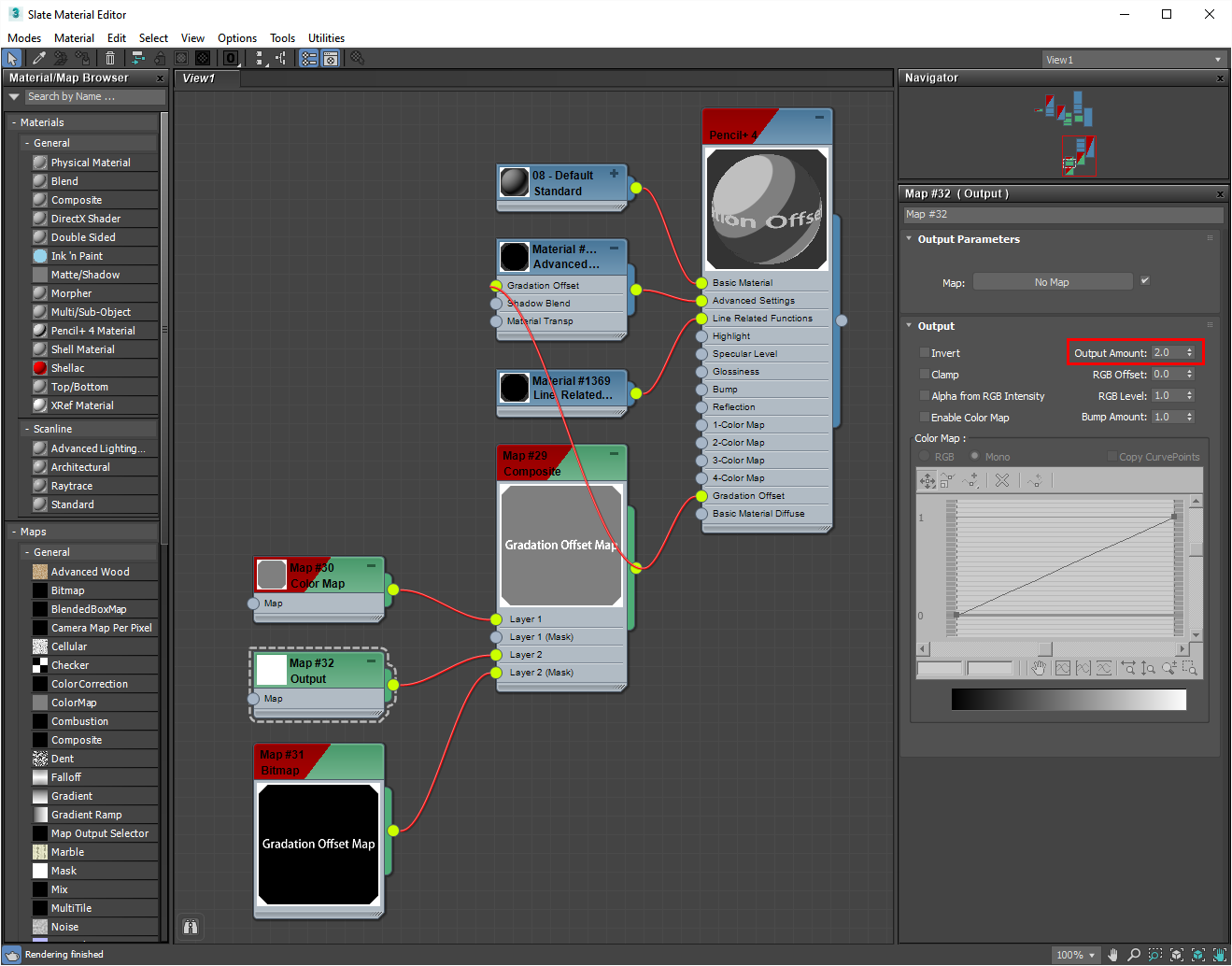
合成マップのレイヤ 2 の[マスク]に[ビット マップ]で白黒の画像を設定し、[テクスチャ]に[出力 マップ]を設定します。[出力 マップ]では[出力量]を -0.8 のように負の値を設定します。[出力量]の値についてはグラデーションで設定したゾーンの位置によって微調整が必要です。
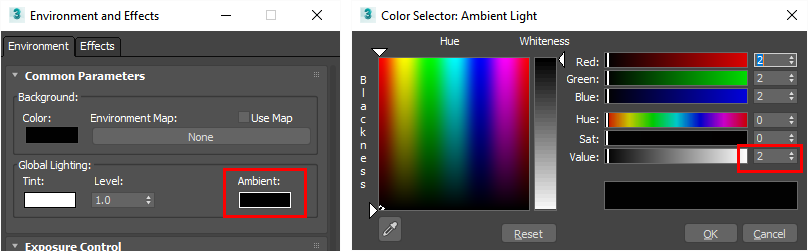
最後に[環境と効果]ダイアログで[周囲光]の色を少し明るくし、ライトの当たっていないゾーン 4 の領域がゾーン3 になるように調節します。
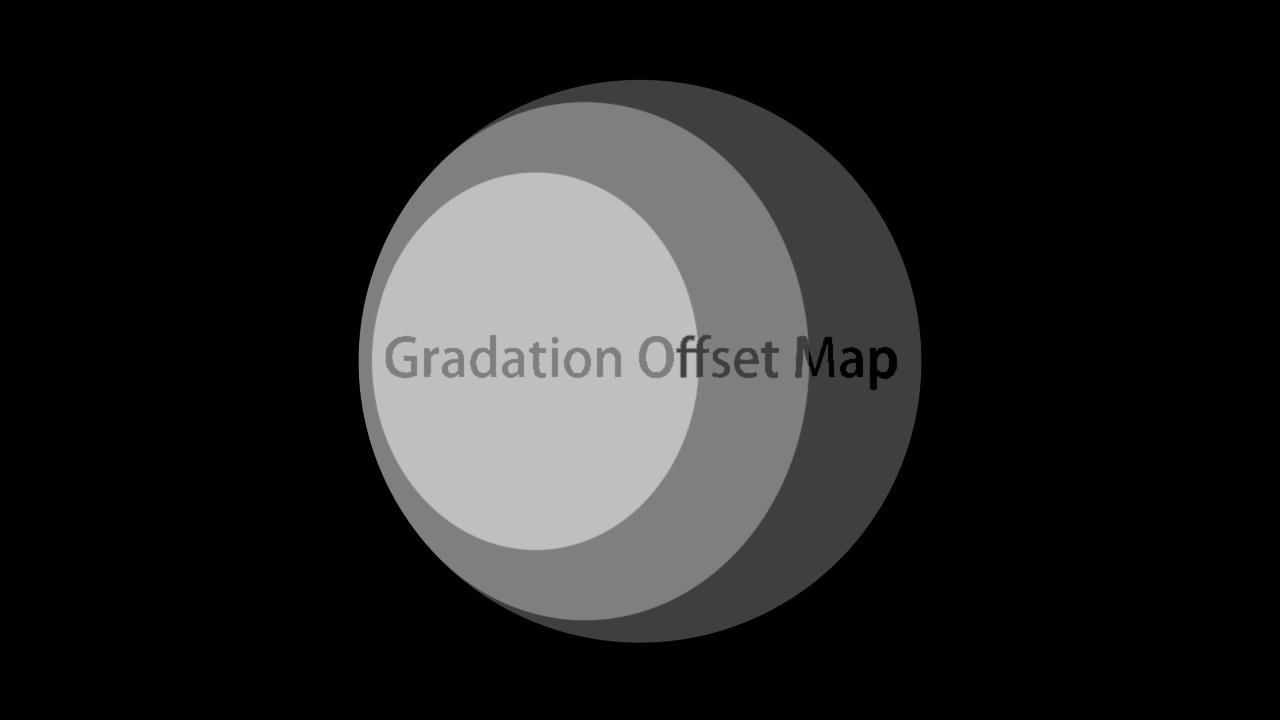
グラデーションオフセット マップを使えば、逆光のようなシーンでもディテールを失うことなくレンダリングできます。
ライトの当たらない領域が周囲光によって明るくなる。
出力マップの[出力量]は画像の値をスケールして出力する機能です。大きな値を設定すると HDRI のように、通常より明るいピクセルや暗いピクセルを出力できます。この機能を使用するとマップを指定した箇所を常にゾーン 1 やゾーン 4 の色でレンダリングできます。
例えば[出力量]に 2 のような値を設定すると、ゾーン 1 の領域をゾーン 4 にオフセットするように設定できます。
マテリアルにマップを設定する方法をいくつか紹介しました。欲しい質感に合ったマテリアルの設定方法を使用してください。今回のキャラクターは、現在もっとも利用されていると思われるゾーンカラー マップを使用する方法を選択しました。
次の記事
次の記事ではハイライトや不透明度の設定方法を解説します。