It is possible to reproduce the appearance of line strength and pen pressure with Pencil+ 3 Lines. In this tutorial, we explain the difference between Line size maps and Stroke size reduction.
The line calculations are geometry-based for one and
screen-based for the other, so the results obtained when animating vary depending on the setting used.
Line Size Map Function
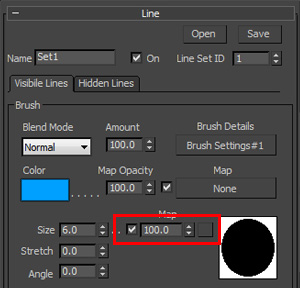
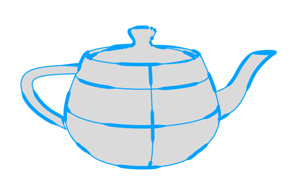
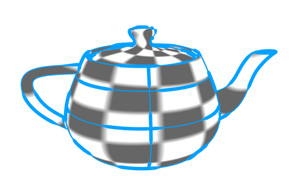
With Line size map, we can change the line thickness based on the selected texture map. It allows specifying the absolute line size for an object by referencing UV coordinates, making it possible to animate the line strength while maintaining a fixed thickness.
Furthermore, the line thickness is easy to control since it can be specified by the outline generating the texture map. Using a [Texture Rendering] map from the Ambient Occlusion shader can also prove effective.



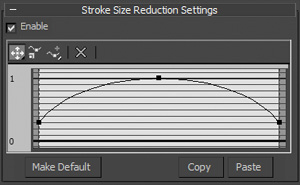
Stroke Size Reduction Function
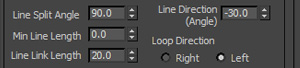
Stroke size reduction makes stroke calculations using screen coordinates. It allows specifying the line thickness for 1 stroke where the stroke is determined as a function of the object's angle at rendering time and the values of [Line Split Angle], [Min Line Length] and [Line Link Length] defined in the [Strokes] section.
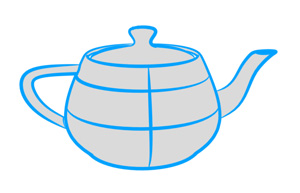
The strokes change based on the positions and angles of the object and camera, making it possible to obtain natural-looking line strength similar to hand-drawn strokes.
The stroke changes can look like they are flickering when using high
frame rates like those used in typical 3D CGs, so we recommend using lower frame rates similar to those typically used for hand-drawn animation. Alternatively, by setting weak line changes, we can obtain animations that look like they were
hand-drawn.